- 新聞動(dòng)態(tài)
- 公告規(guī)范
- 客戶案例
- 幫助中心
問:從0開始搭建自己的網(wǎng)站
答:當(dāng)然可以自己從0開始搭建,,本平臺(tái)提供自助建站工具供你使用,,企業(yè)網(wǎng)站輕松做,根本沒難度,。
------------------------------
像特斯拉,、蘋果等高級感滿滿的企業(yè)網(wǎng)站是怎么做出來的呢?
無論是企業(yè)網(wǎng)站還是外貿(mào)網(wǎng)站都能輕松做出來,,低至每年349元,,僅需4個(gè)步驟。
從0開始搭建自己的網(wǎng)站的4個(gè)基本步驟如下:
1.注冊一個(gè)網(wǎng)站建設(shè)平臺(tái)賬號
2.套用網(wǎng)站模板
3.拖拽式設(shè)計(jì)網(wǎng)站
4.綁定網(wǎng)站域名
網(wǎng)站即可正式上線被客戶使用,。
-
1.從0開始搭建自己的網(wǎng)站 - 注冊一個(gè)網(wǎng)站制作平臺(tái)賬號,。
這個(gè)賬號很重要,和你的手機(jī)號一樣重要,,因?yàn)樗P(guān)聯(lián)著你的網(wǎng)站設(shè)計(jì),,內(nèi)容,,數(shù)據(jù)以及你后續(xù)想更新網(wǎng)站上的產(chǎn)品或者做改動(dòng),都需要通過這個(gè)網(wǎng)站制作賬號去實(shí)現(xiàn),,所以要記錄好賬號的信息,,選擇靠譜的網(wǎng)站制作平臺(tái)。
這個(gè)網(wǎng)站制作平臺(tái),,開發(fā)票,、簽合同,有上市公司做背景,,還有售前售后專員跟進(jìn),,信任從這一刻開始。
我們可以點(diǎn)擊下圖中的注冊按鈕,,注冊一個(gè)賬號,。
根據(jù)網(wǎng)頁提示,完成一個(gè)信息的錄入,。
這樣就可以完成一個(gè)網(wǎng)站制作賬號的注冊了,。
-
2.從0開始搭建自己的網(wǎng)站 - 套用網(wǎng)站模板
完成信息填寫,我們會(huì)進(jìn)入到一個(gè)選擇網(wǎng)站模板的一個(gè)環(huán)節(jié),。
模板除了按行業(yè)分類好的以外,,還按展示終端分為了電腦模板、手機(jī)模板和自適應(yīng)模板,。
-
如果想省事一點(diǎn)的話,,可以直接選用自適應(yīng)模板。
這樣的話你只需要制作一次網(wǎng)站,,網(wǎng)站就能同時(shí)適配電腦,、平板、手機(jī)等多終端展示,。
-
-
別人瀏覽你網(wǎng)站的時(shí)候,,網(wǎng)站內(nèi)容就不會(huì)變形的很奇怪。
-
大家可以根據(jù)自己企業(yè)所處的行業(yè)來選擇網(wǎng)站模板,,如果是想做外貿(mào)網(wǎng)站的話,,可以直接選外貿(mào)行業(yè)的模板,里面標(biāo)配了一些外語系統(tǒng),,有英語,、德語等。
如果是做國內(nèi)展示的企業(yè)官網(wǎng)的話,,直接按行業(yè)選取即可,。
看到心儀的網(wǎng)站模板之后呢,,可以把你的鼠標(biāo)移動(dòng)到那個(gè)模板上,,點(diǎn)擊一下預(yù)覽按鈕,。
覺得滿意合適的話,可以點(diǎn)擊【使用模板】,。
那這個(gè)選中了的網(wǎng)站模板,,就會(huì)馬上套用到你的網(wǎng)站設(shè)計(jì)頁面上了。
-
對于企業(yè)類型的網(wǎng)站來說,,產(chǎn)品或企業(yè)服務(wù)展示這個(gè)模塊是必不可少的,,產(chǎn)品分類、產(chǎn)品圖片展示,、視頻這些模塊在當(dāng)前來說是必不可少的,,無論是企業(yè)官網(wǎng)還是外貿(mào)網(wǎng)站。
所以接下來,,我會(huì)以添加產(chǎn)品展示功能,,作為網(wǎng)站設(shè)計(jì)的操作舉例。
-
3.從0開始搭建自己的網(wǎng)站 - 網(wǎng)站設(shè)計(jì)
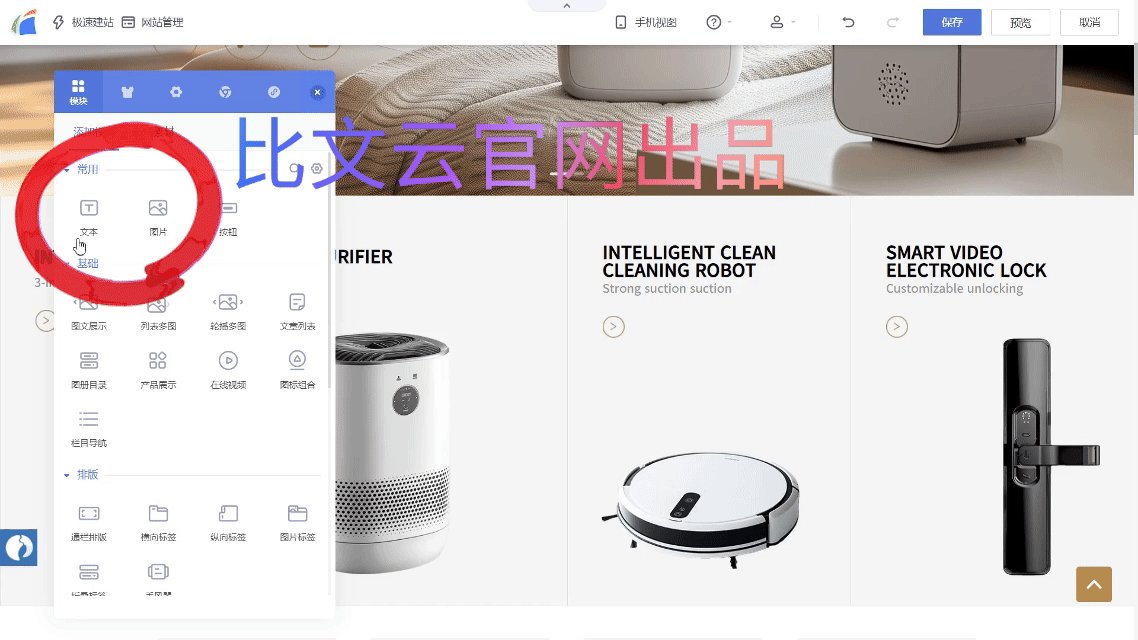
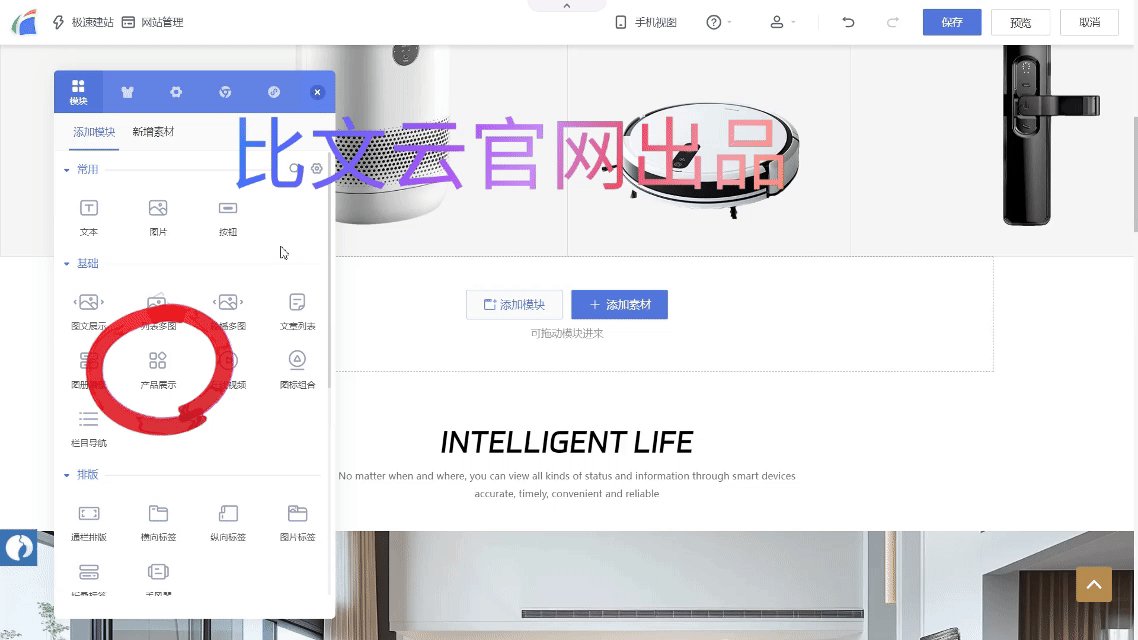
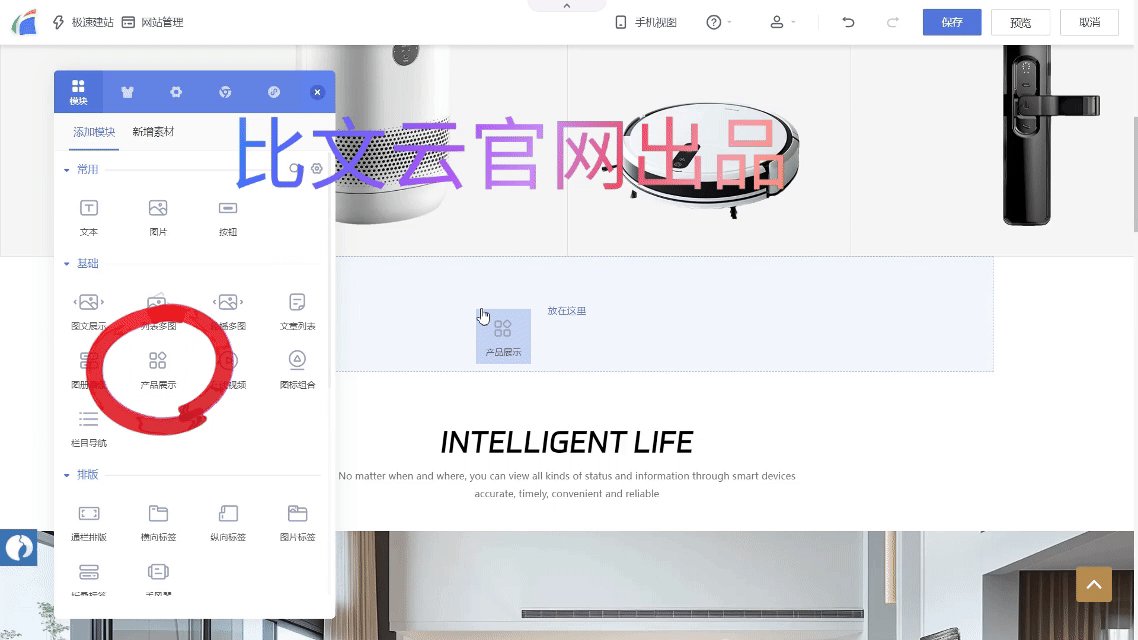
所有功能添加的方式都是一樣的,,非常容易添加,。
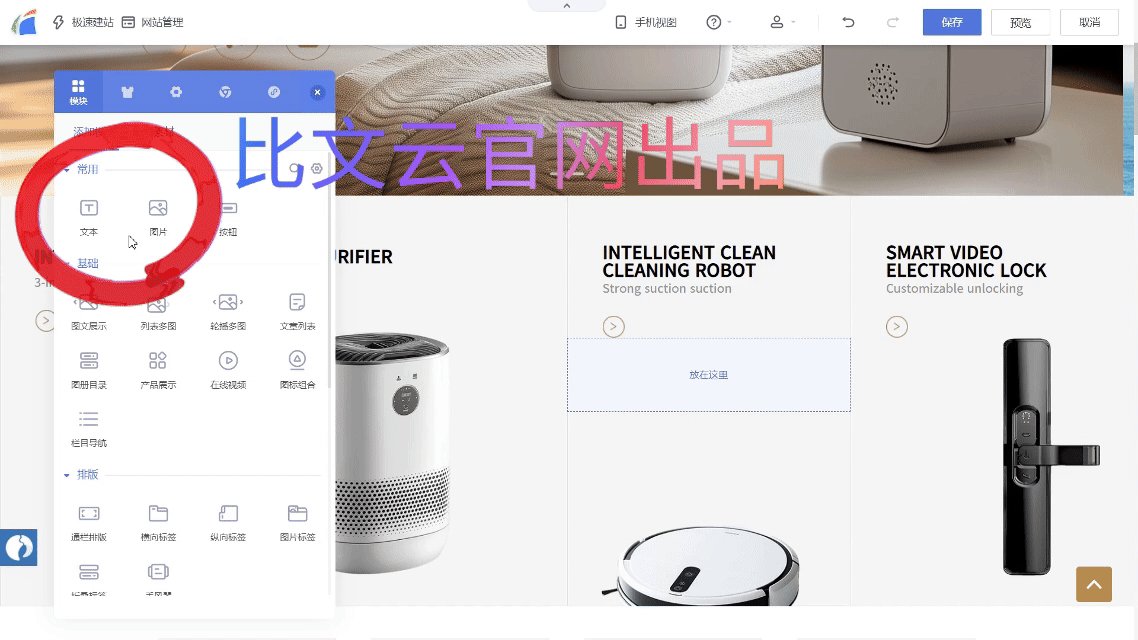
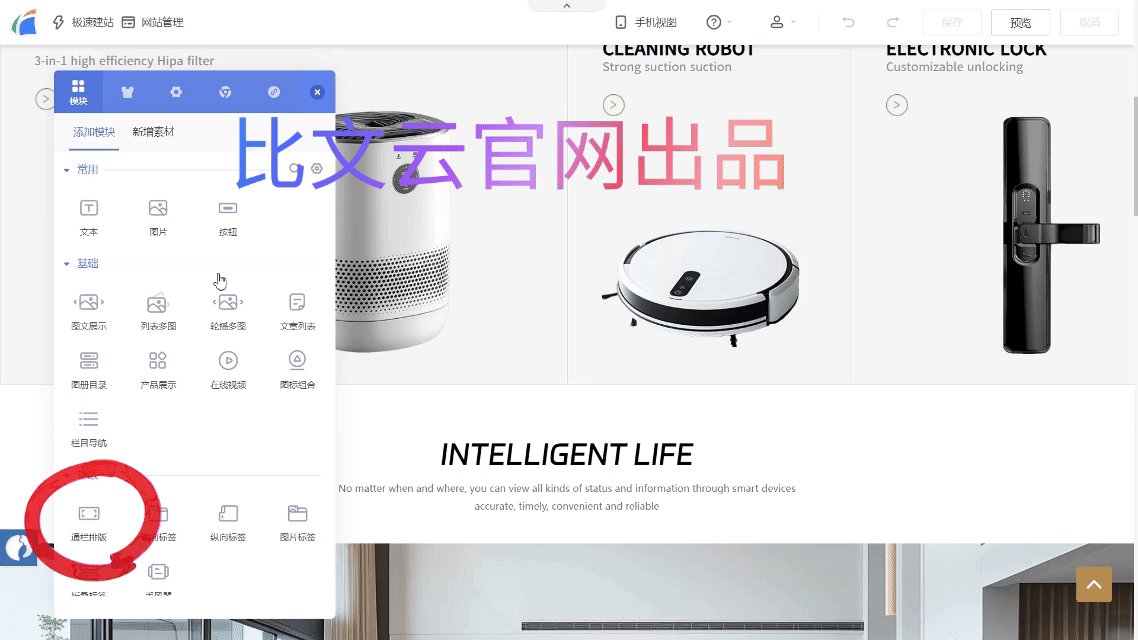
只需要你把你的鼠標(biāo),移動(dòng)到那個(gè)模塊上,,然后摁下你的鼠標(biāo)左鍵,,然后拖動(dòng)到網(wǎng)站頁面中,在模塊設(shè)置欄中調(diào)整參數(shù),,即可完成功能的添加和設(shè)置,。

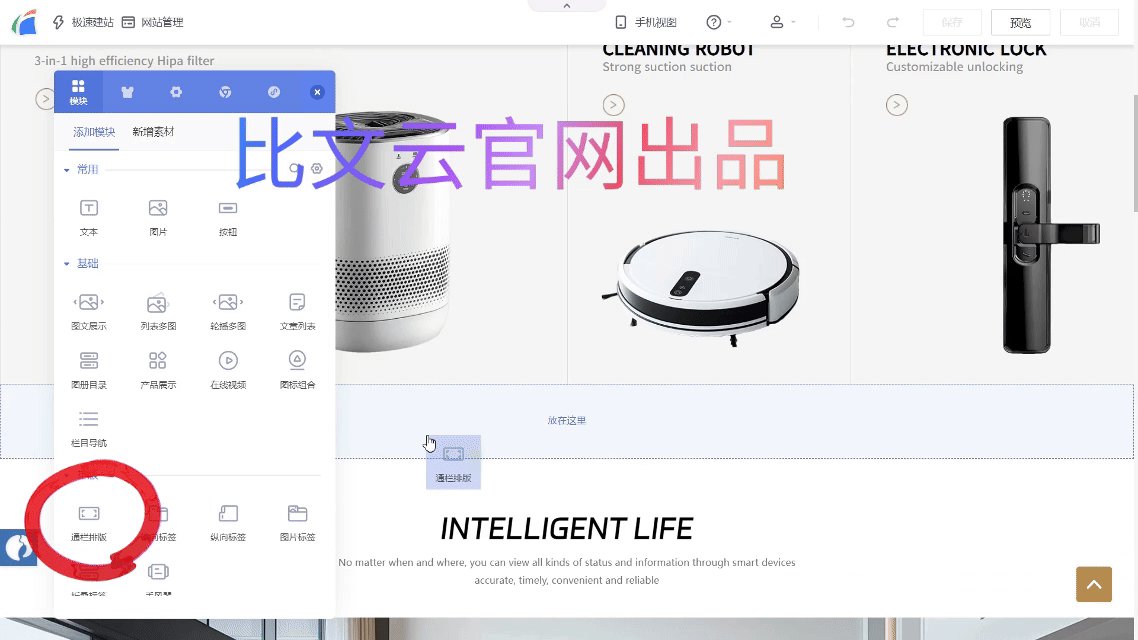
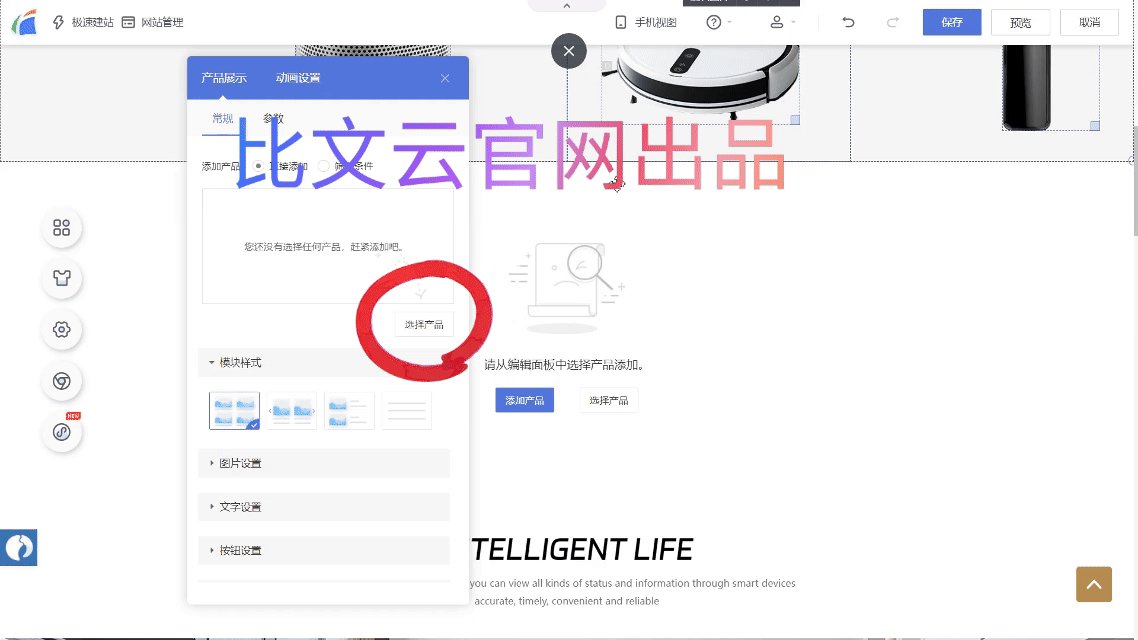
就像畫面當(dāng)中一樣,我先點(diǎn)擊了通欄排版模塊,,把它拖動(dòng)到網(wǎng)站頁面中,。

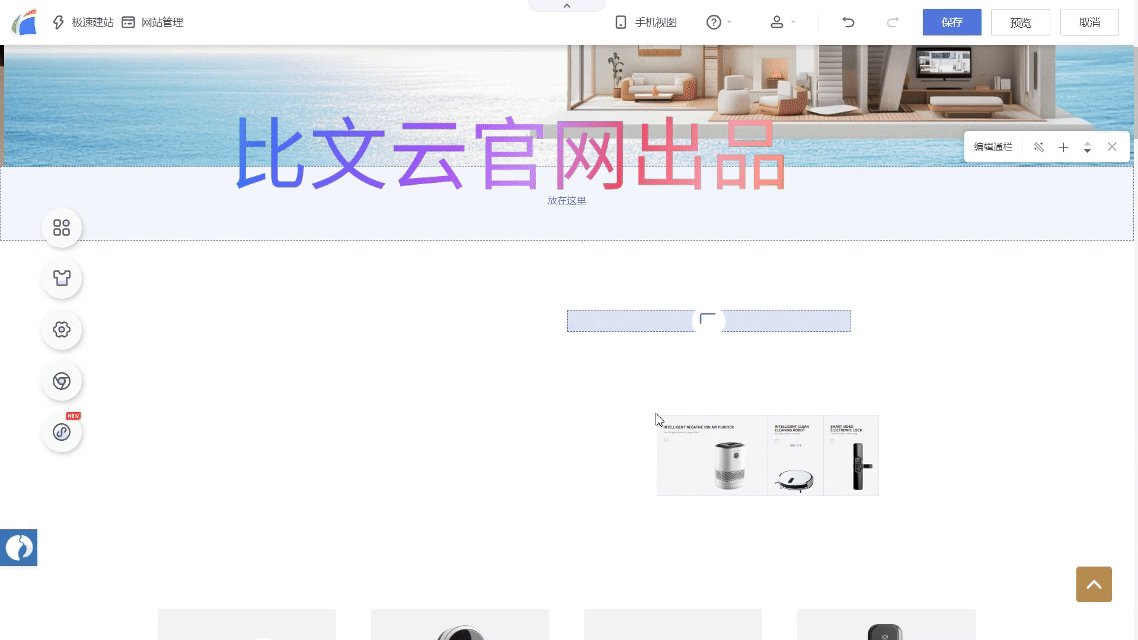
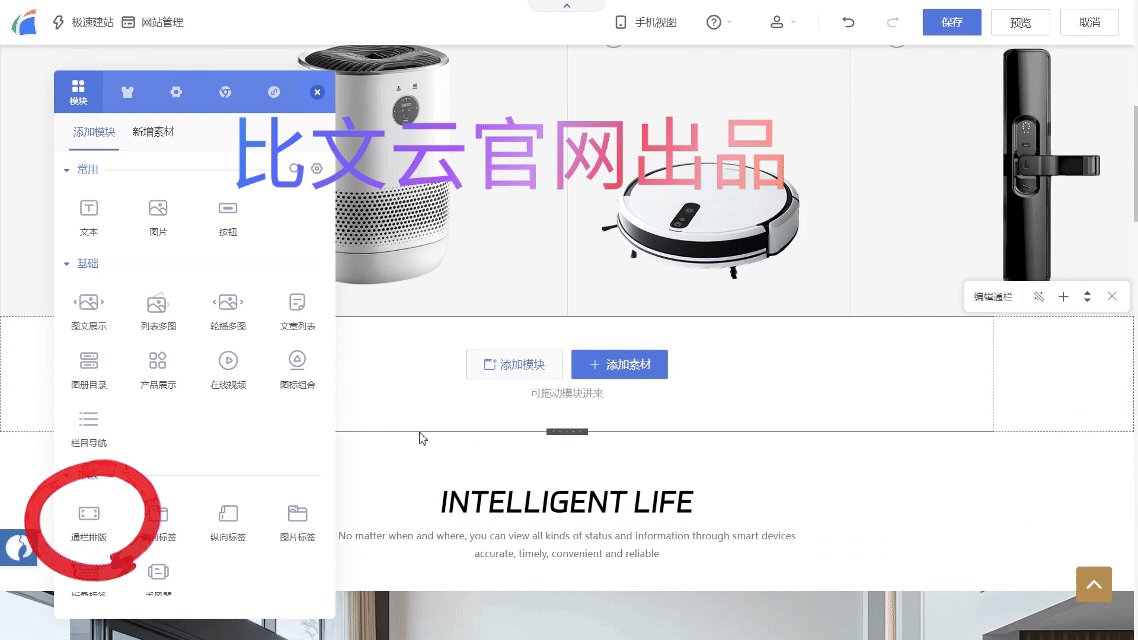
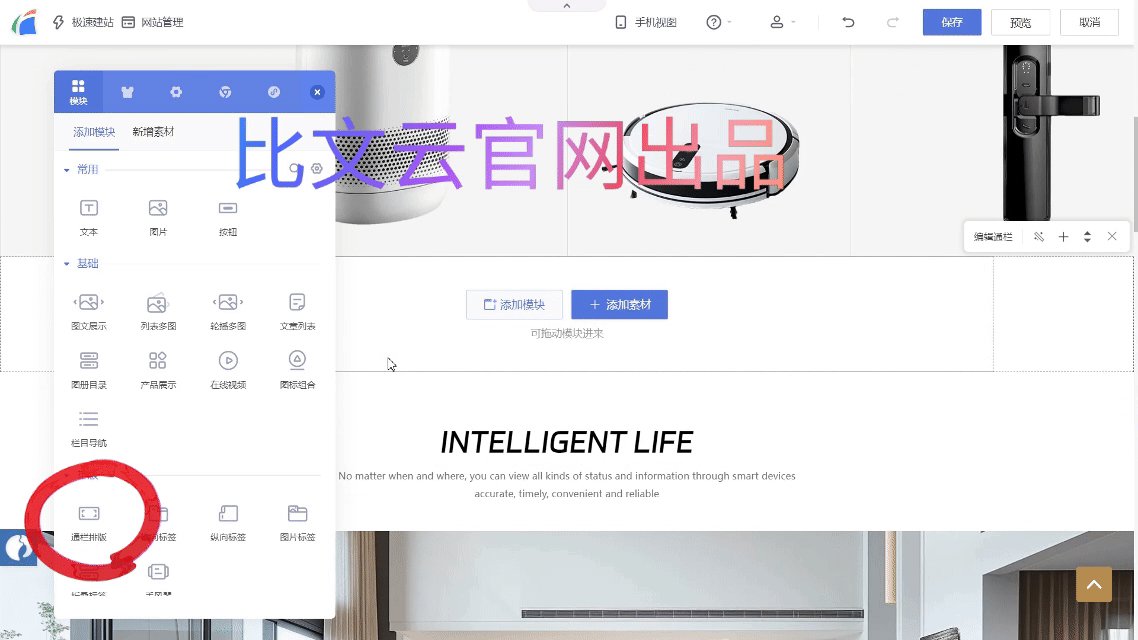
然后點(diǎn)擊了產(chǎn)品展示模塊,然后把它拖動(dòng)到通欄排版模塊中,。
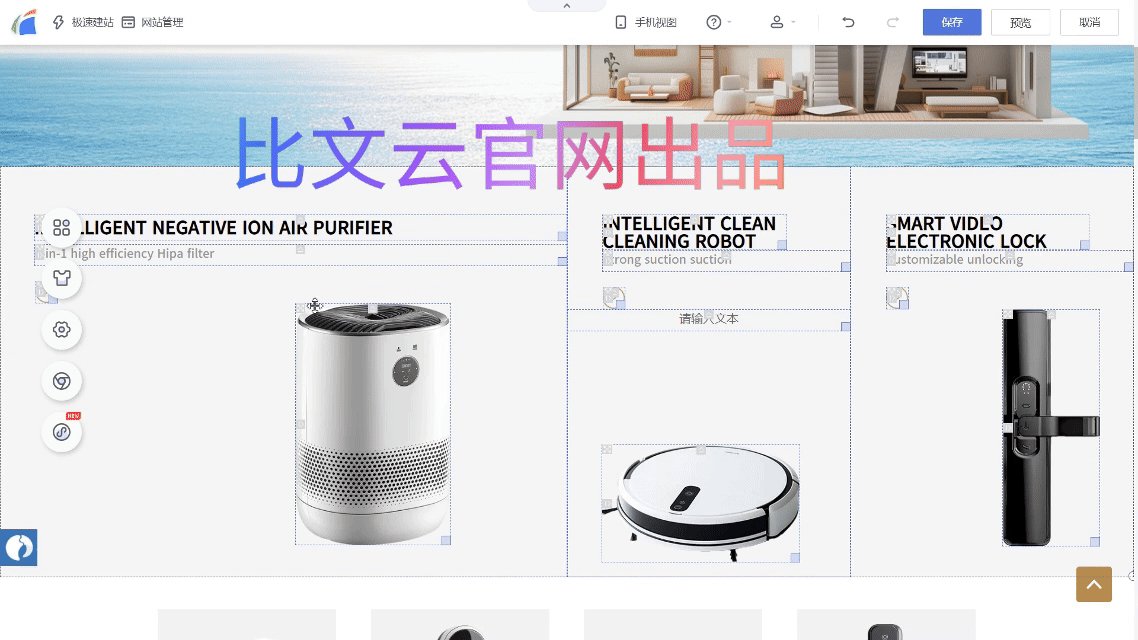
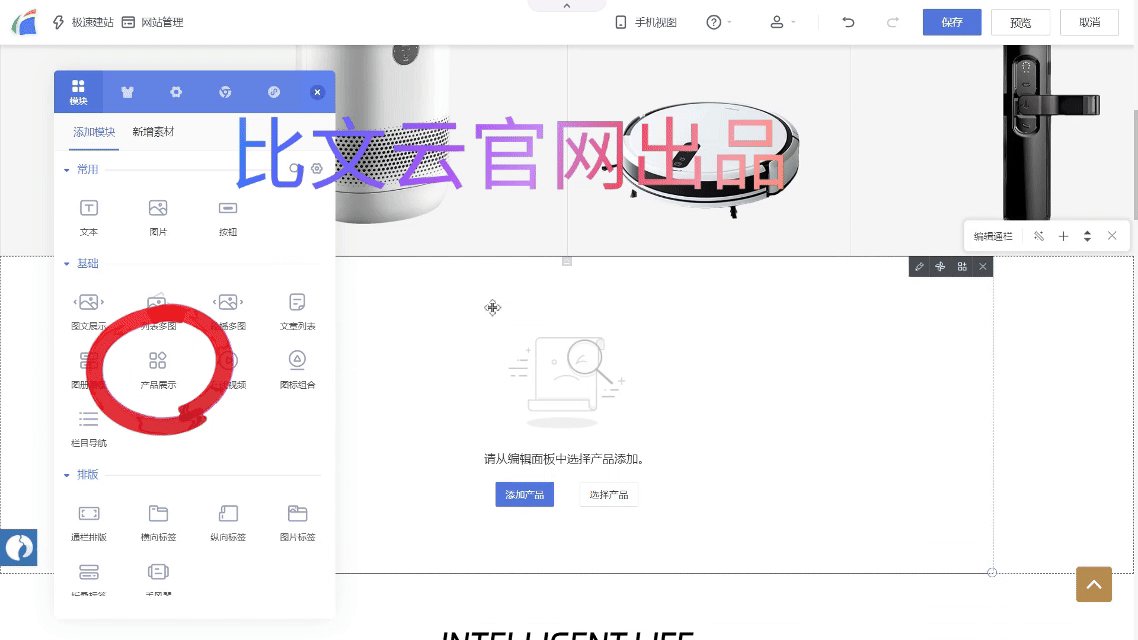
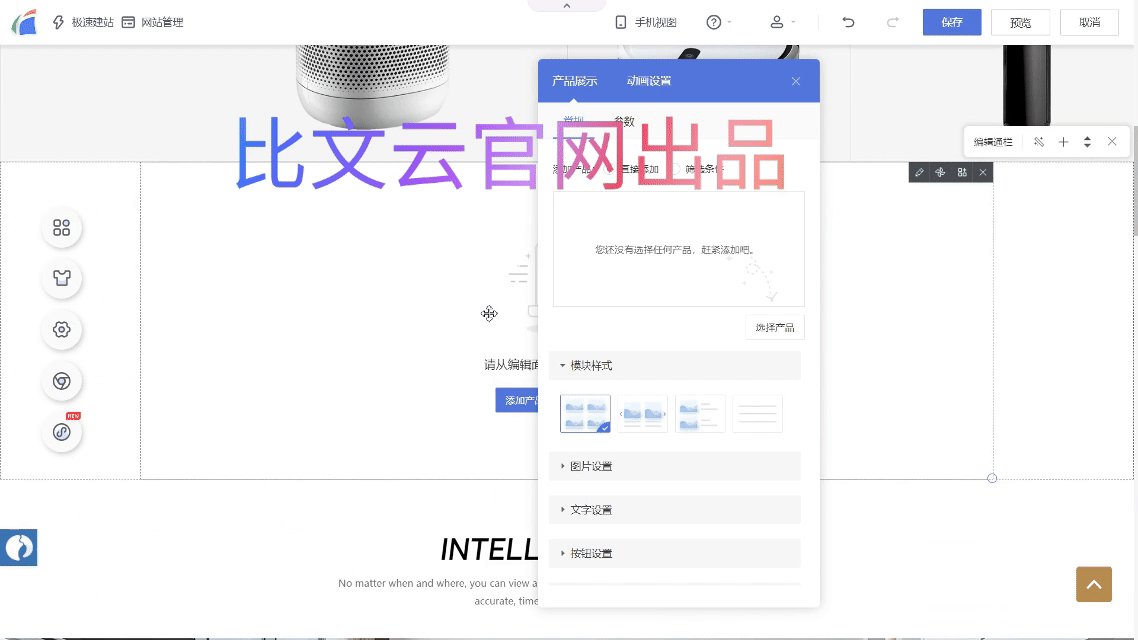
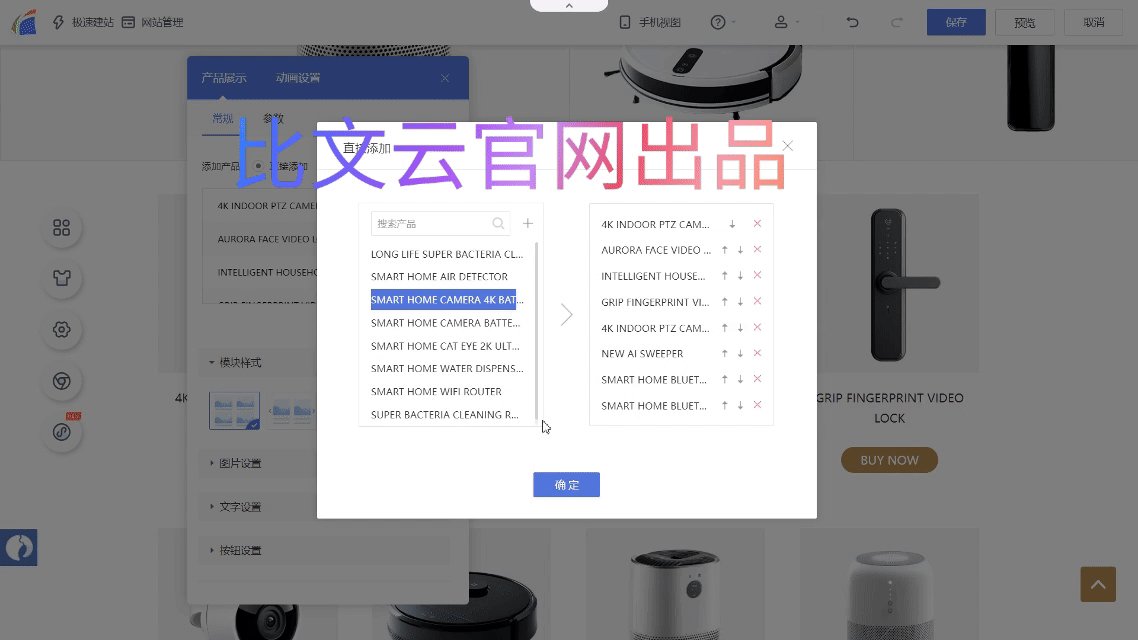
點(diǎn)擊產(chǎn)品展示模塊中的一個(gè)【選擇產(chǎn)品】按鈕,,頁面的右側(cè)就會(huì)出現(xiàn)的一個(gè)提示,在這里面你可以勾選你想要添加到這個(gè)產(chǎn)品展示模塊里的產(chǎn)品,。

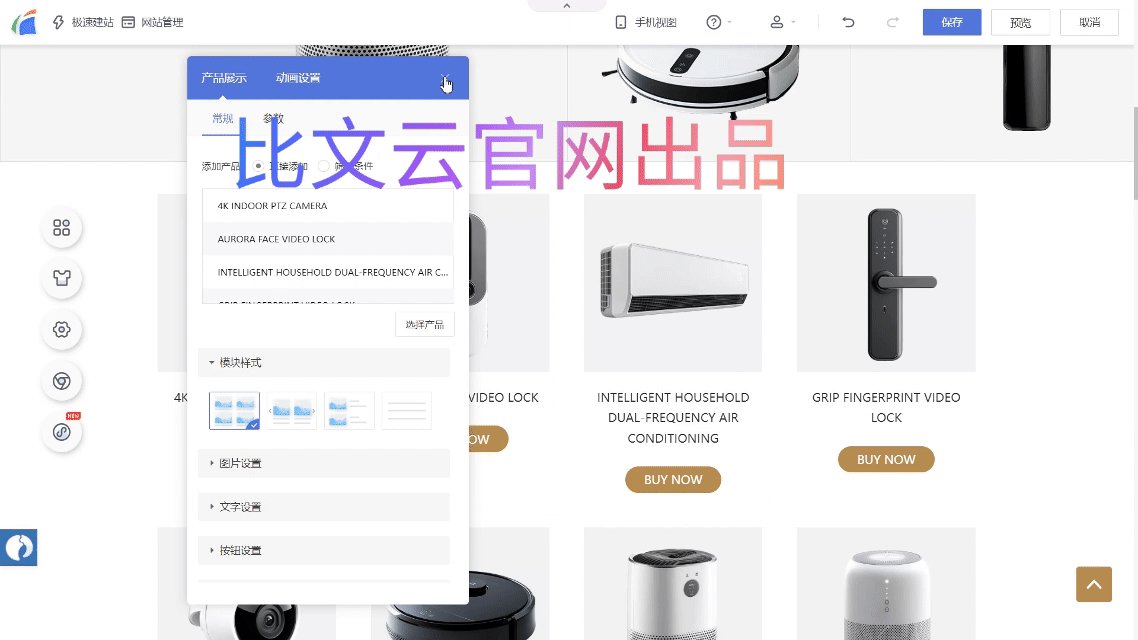
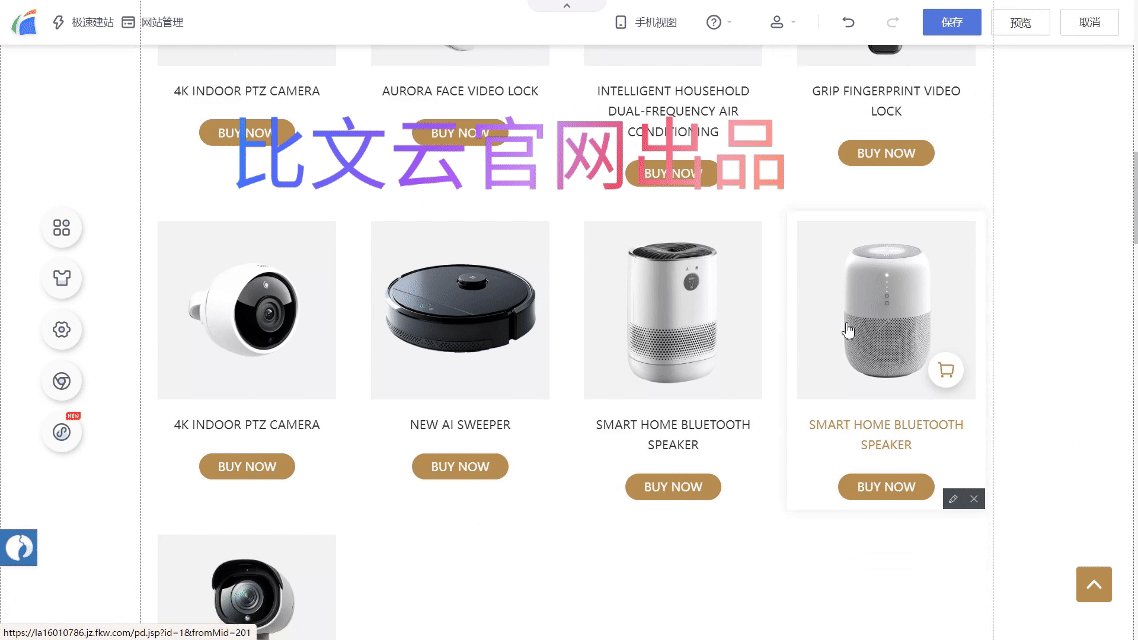
這些產(chǎn)品是存在在你的產(chǎn)品庫里的,,你可以優(yōu)先在后臺(tái)上添加,也可以在這模塊里面直接添加,,勾選好后,,你就可以看到網(wǎng)站頁面中已經(jīng)出現(xiàn)了你已經(jīng)添加好的產(chǎn)品。

其他功能其他模塊都是相同的一個(gè)操作方式,,大家可以親自去嘗試一下,,非常簡單。
可以點(diǎn)擊網(wǎng)頁的右上角來保存你的網(wǎng)站制作進(jìn)度。
-
然后接下來是最后一個(gè)步驟了,,只需要完成了這個(gè)步驟,,你的網(wǎng)站就能夠正式被你的客戶所使用上。
-
4.從0開始搭建自己的網(wǎng)站 - 綁定網(wǎng)站域名
在后臺(tái)的話你可以點(diǎn)擊域名管理的一個(gè)模塊,,里面會(huì)有兩種方式給到大家去綁定網(wǎng)站域名,。
如果你是沒有網(wǎng)站域名的話,那么就需要額外的購買一個(gè)新的域名進(jìn)行綁定,,可以直接點(diǎn)擊購買凡科域名這個(gè)按鈕,,輸入目標(biāo)域名之后呢,可以進(jìn)行一個(gè)查詢,,如果查詢到可以購買的話,,那就直接購買,再返回剛剛的頁面綁定即可,。
如果你是有網(wǎng)站域名,然后可以直接綁定的話,,可以直接點(diǎn)擊綁定外部域名的按鈕,,根據(jù)頁面的提示去完成,就可以完成一個(gè)網(wǎng)站域名的綁定,。
那么在完成網(wǎng)站域名的綁定后,,你的網(wǎng)站就能夠正式上線,被你的客戶所使用了
上述就是網(wǎng)站制作的全部步驟啦,,我們下次見,。
下面總結(jié)了一些大家常問的問題,希望我的解答可以幫到大家,。
