像特斯拉,、蘋果等高級(jí)感滿滿的企業(yè)網(wǎng)站是怎么做出來(lái)的呢,?
無(wú)論是企業(yè)網(wǎng)站還是外貿(mào)網(wǎng)站都能輕松做出來(lái),低至每年349元,,僅需4個(gè)步驟,。
企業(yè)官方網(wǎng)站模板怎么用的4個(gè)基本步驟如下:
1.注冊(cè)一個(gè)網(wǎng)站建設(shè)平臺(tái)賬號(hào)
2.套用網(wǎng)站模板
3.拖拽式設(shè)計(jì)網(wǎng)站
4.綁定網(wǎng)站域名
網(wǎng)站即可正式上線被客戶使用。
-
1.企業(yè)官方網(wǎng)站模板怎么用 - 注冊(cè)一個(gè)網(wǎng)站制作平臺(tái)賬號(hào),。
這個(gè)賬號(hào)很重要,,和你的手機(jī)號(hào)一樣重要,因?yàn)樗P(guān)聯(lián)著你的網(wǎng)站設(shè)計(jì),,內(nèi)容,,數(shù)據(jù)以及你后續(xù)想更新網(wǎng)站上的產(chǎn)品或者做改動(dòng),都需要通過(guò)這個(gè)網(wǎng)站制作賬號(hào)去實(shí)現(xiàn),,所以要記錄好賬號(hào)的信息,,選擇靠譜的網(wǎng)站制作平臺(tái)。
這個(gè)網(wǎng)站制作平臺(tái),,開(kāi)發(fā)票,、簽合同,有上市公司做背景,還有售前售后專員跟進(jìn),,信任從這一刻開(kāi)始,。
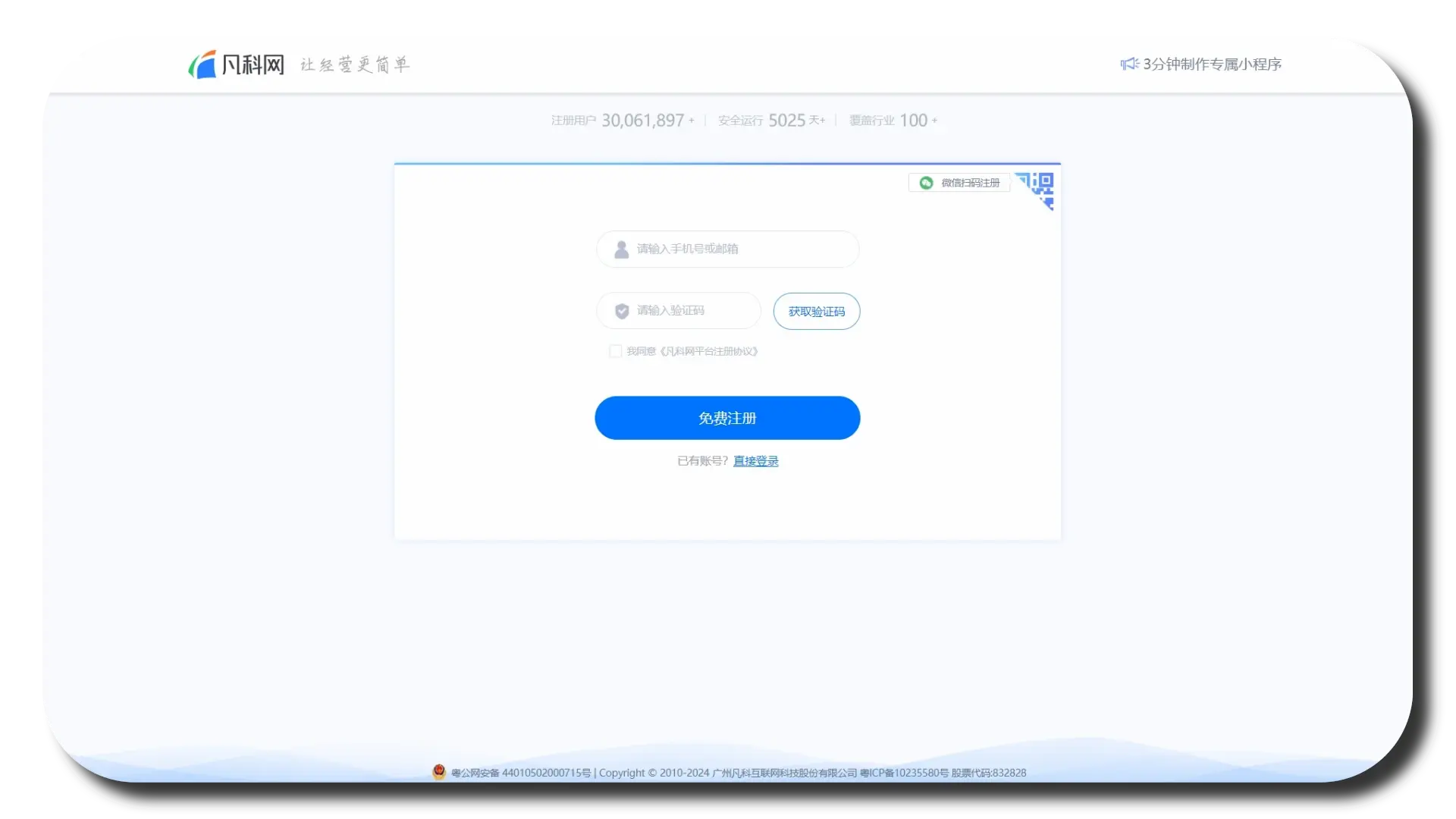
我們可以點(diǎn)擊下圖中的注冊(cè)按鈕,注冊(cè)一個(gè)賬號(hào),。

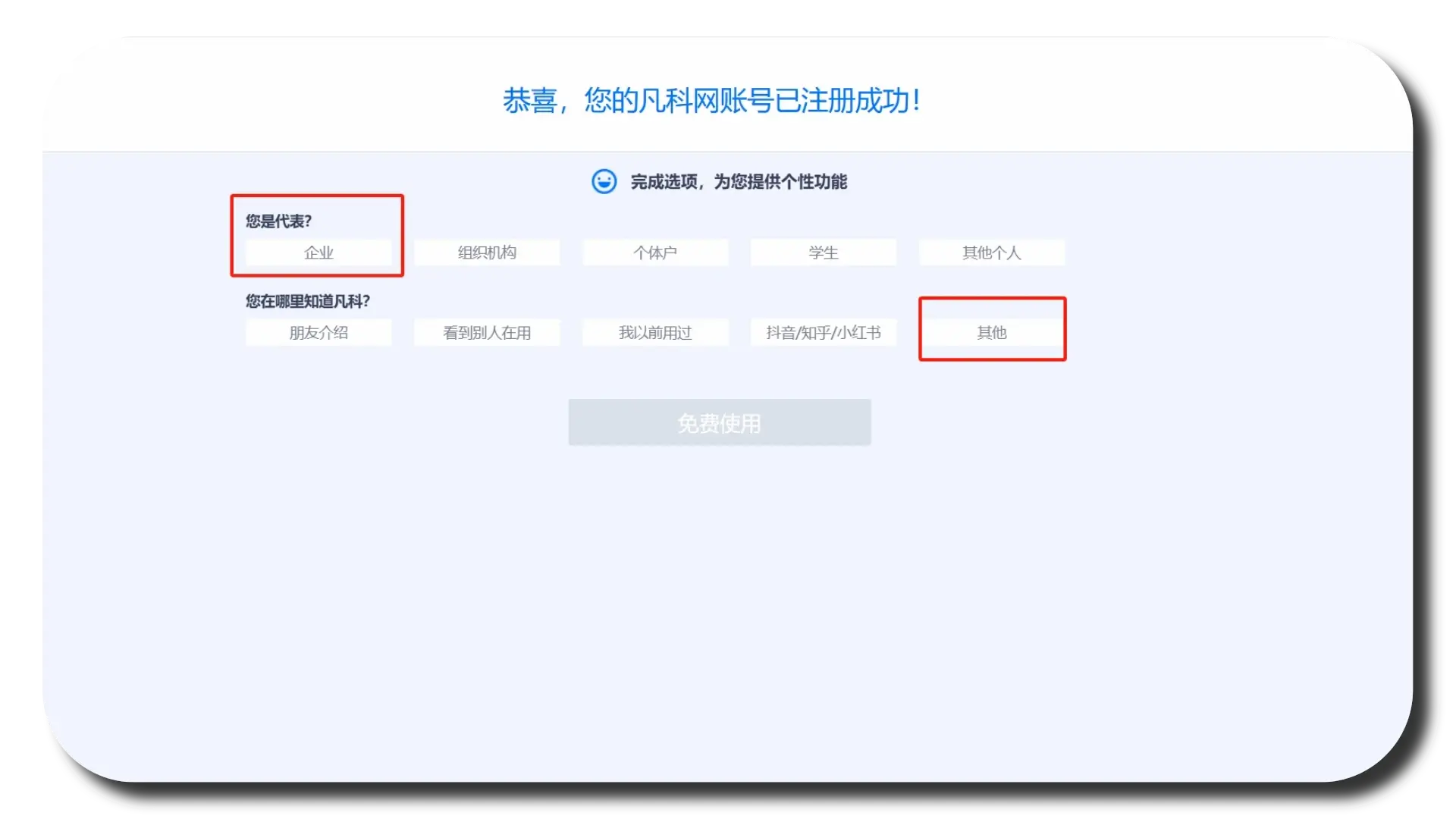
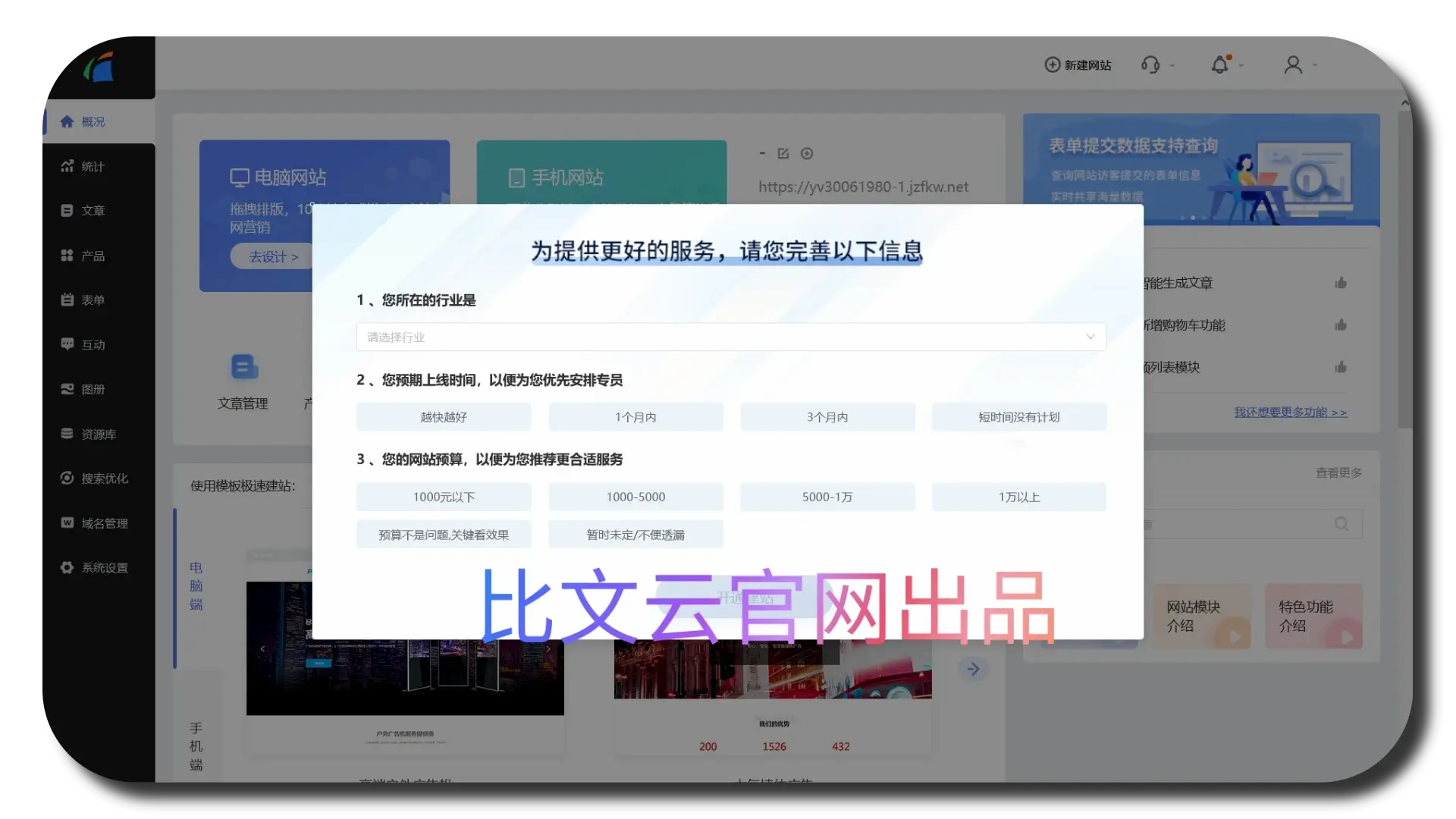
根據(jù)網(wǎng)頁(yè)提示,,完成一個(gè)信息的錄入。

這樣就可以完成一個(gè)網(wǎng)站制作賬號(hào)的注冊(cè)了,。

-
2.企業(yè)官方網(wǎng)站模板怎么用 - 套用網(wǎng)站模板
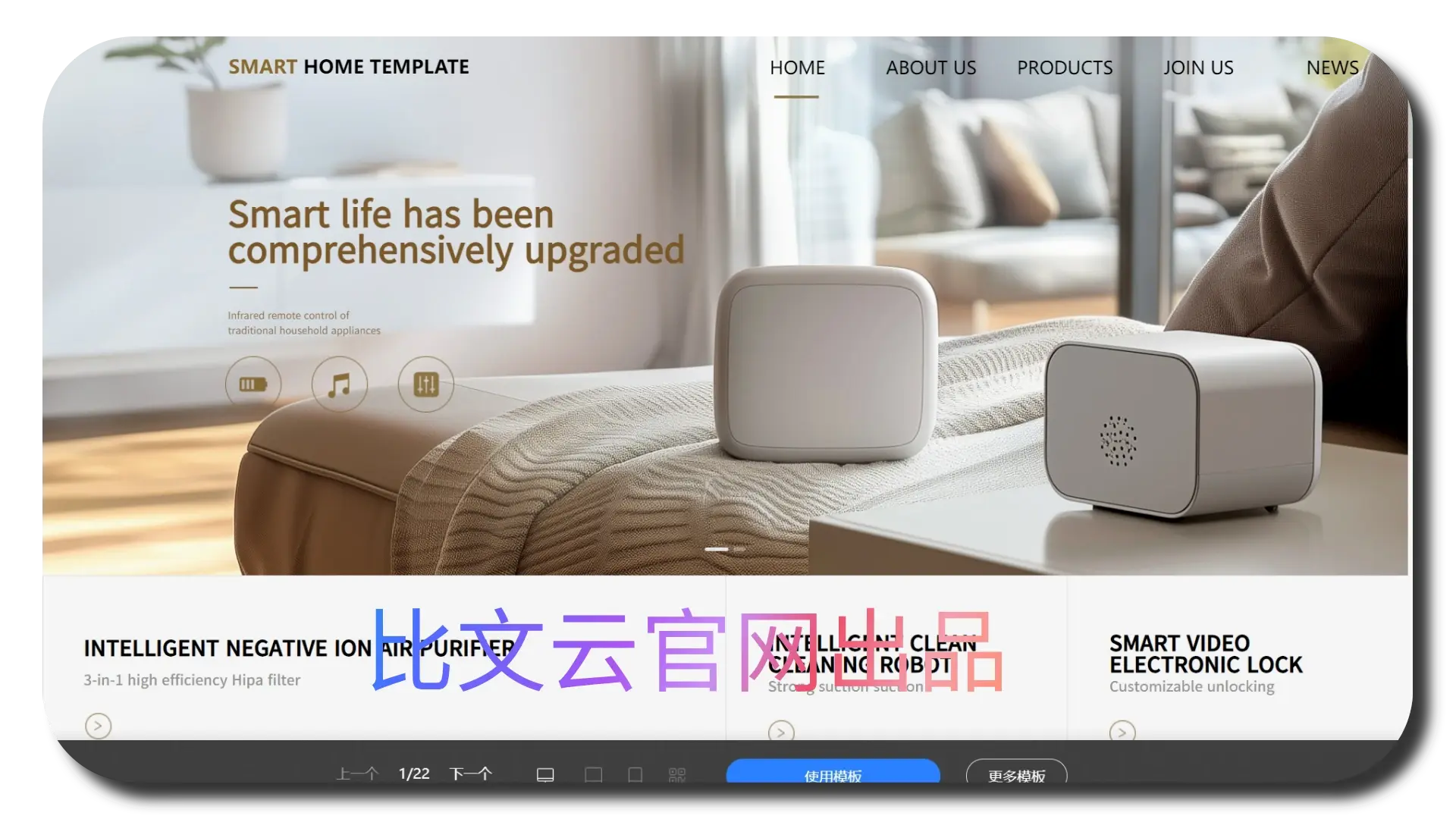
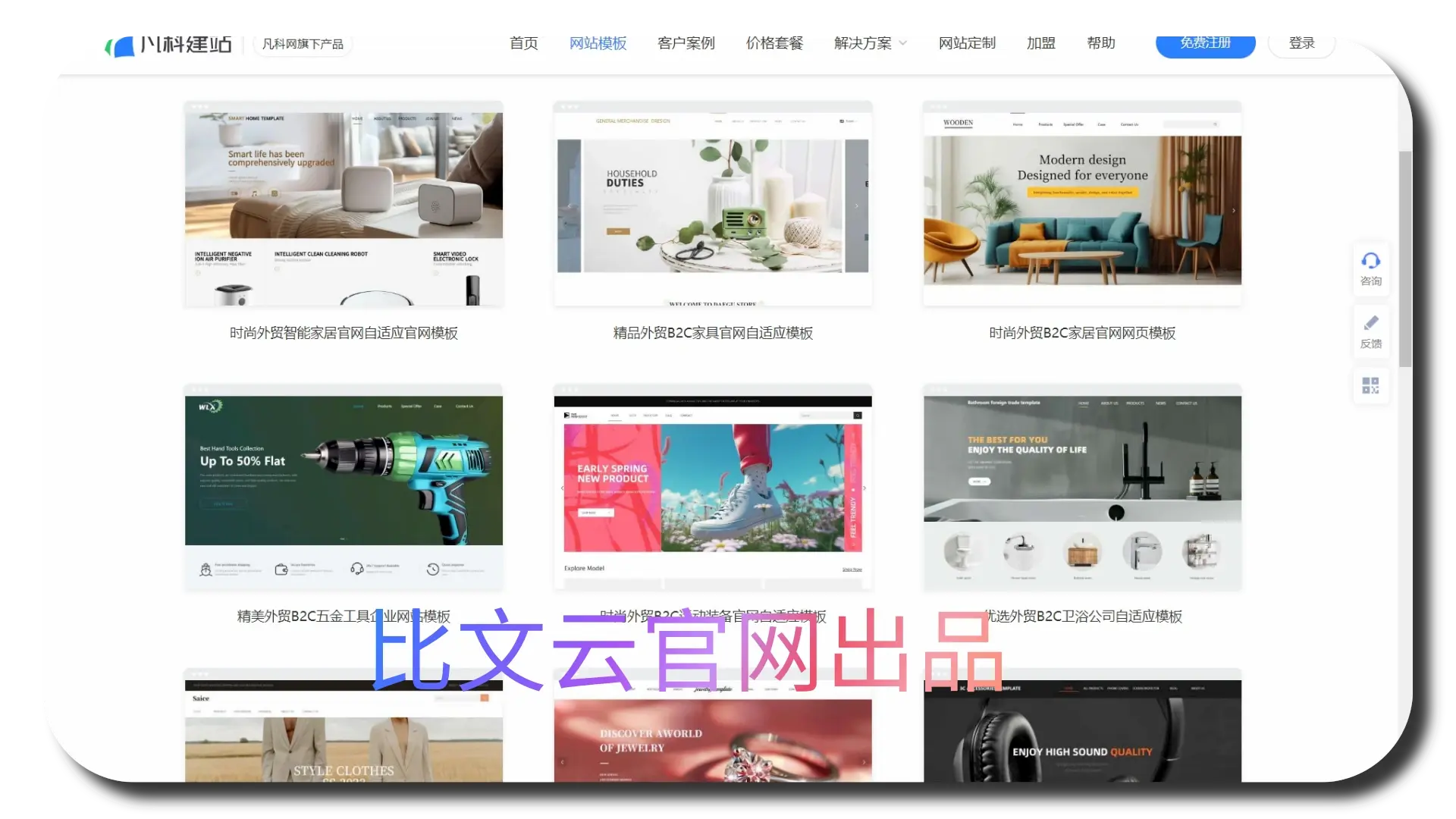
完成信息填寫,,我們會(huì)進(jìn)入到一個(gè)選擇網(wǎng)站模板的一個(gè)環(huán)節(jié)。

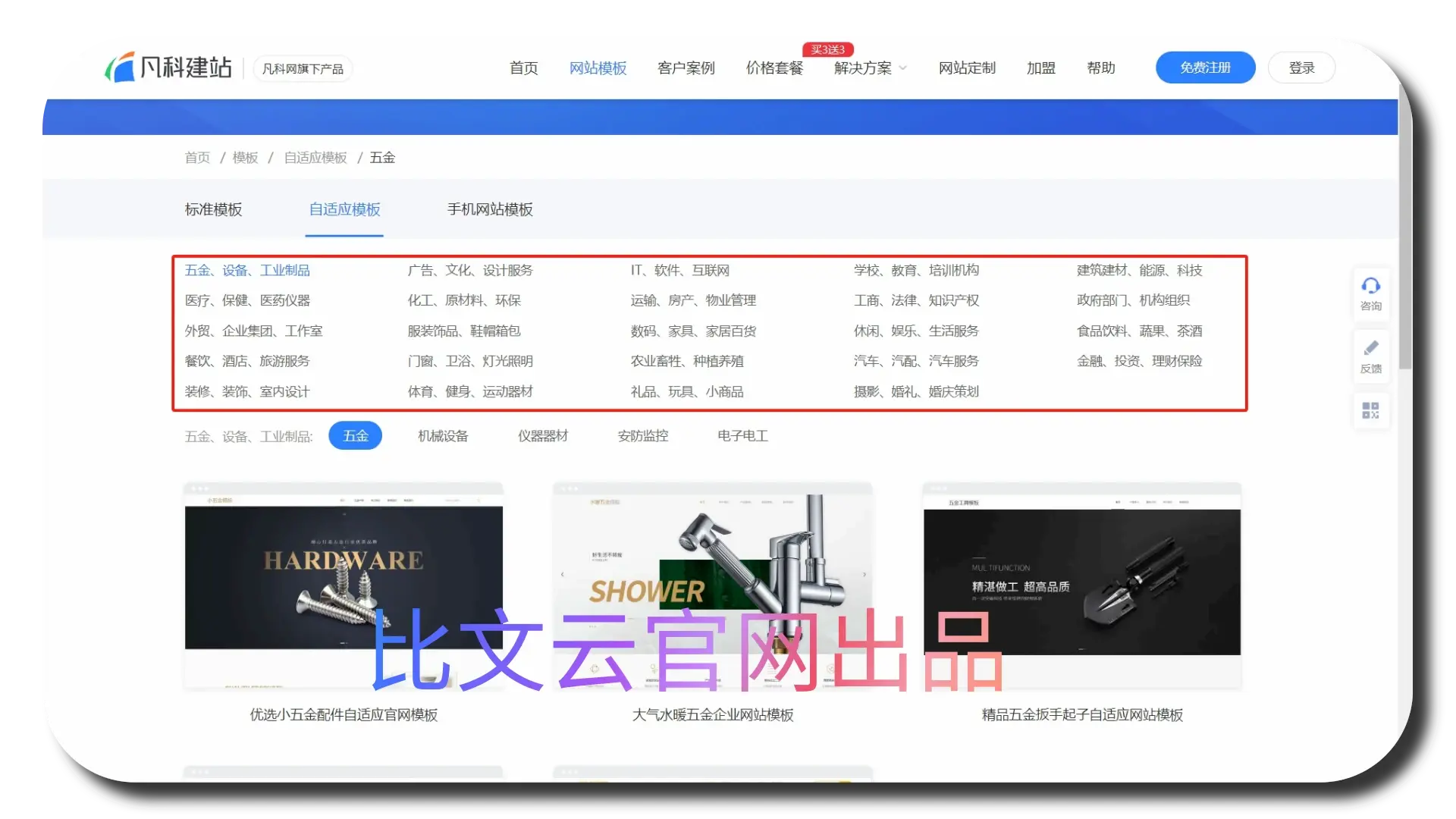
模板除了按行業(yè)分類好的以外,,還按展示終端分為了電腦模板,、手機(jī)模板和自適應(yīng)模板。

-

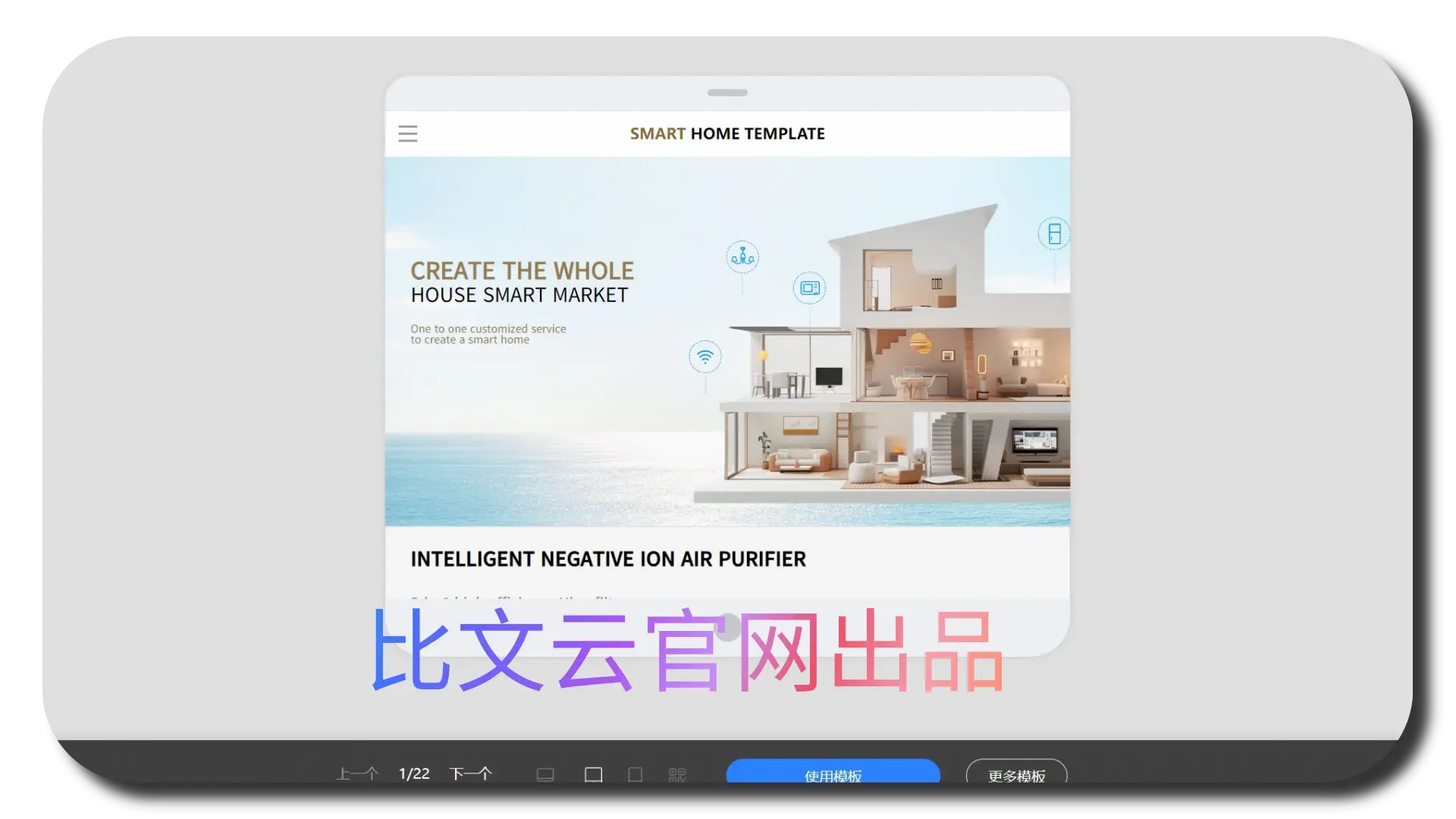
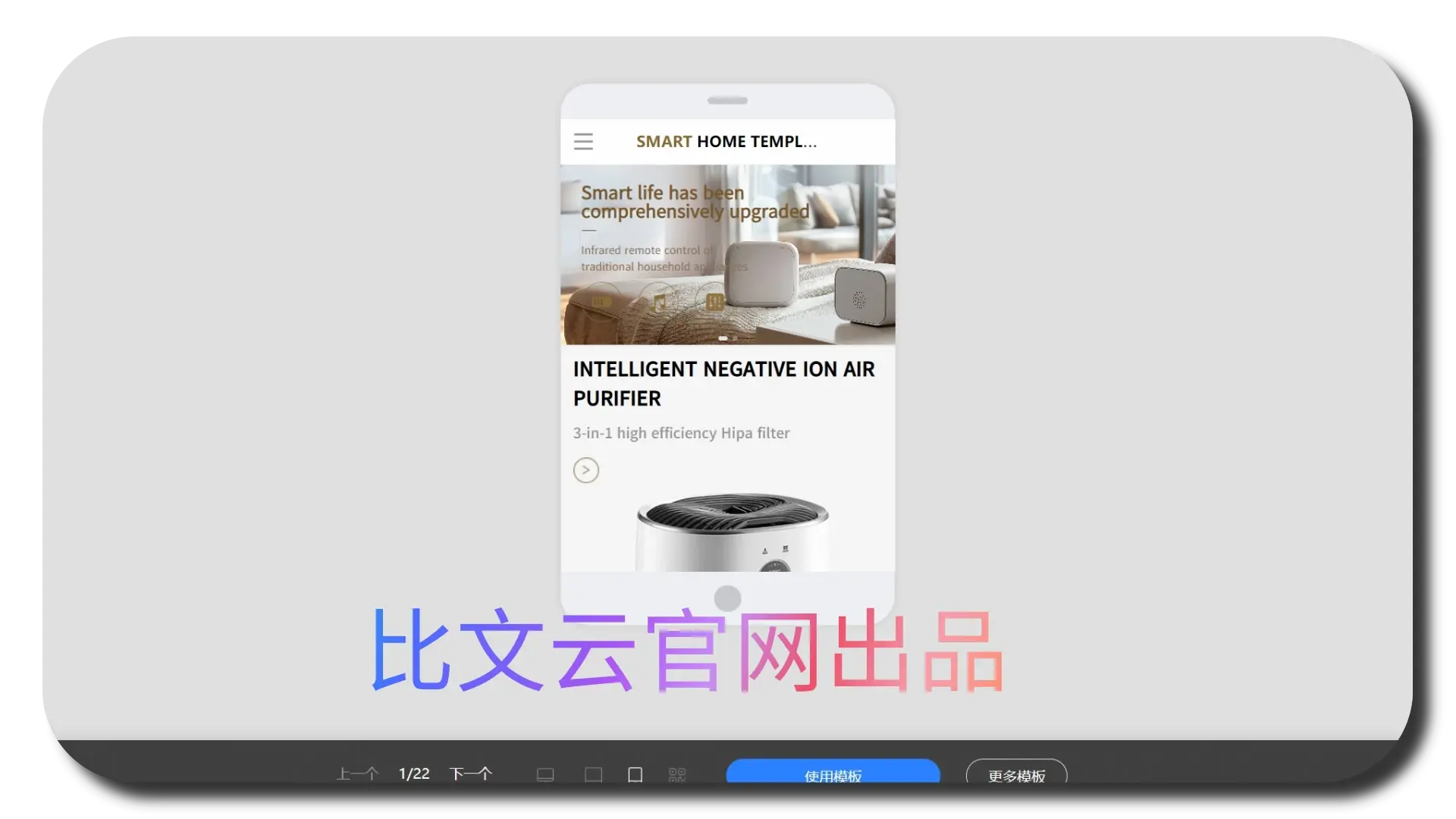
如果想省事一點(diǎn)的話,,可以直接選用自適應(yīng)模板,。
這樣的話你只需要制作一次網(wǎng)站,網(wǎng)站就能同時(shí)適配電腦,、平板,、手機(jī)等多終端展示。

-

-

別人瀏覽你網(wǎng)站的時(shí)候,,網(wǎng)站內(nèi)容就不會(huì)變形的很奇怪,。
-
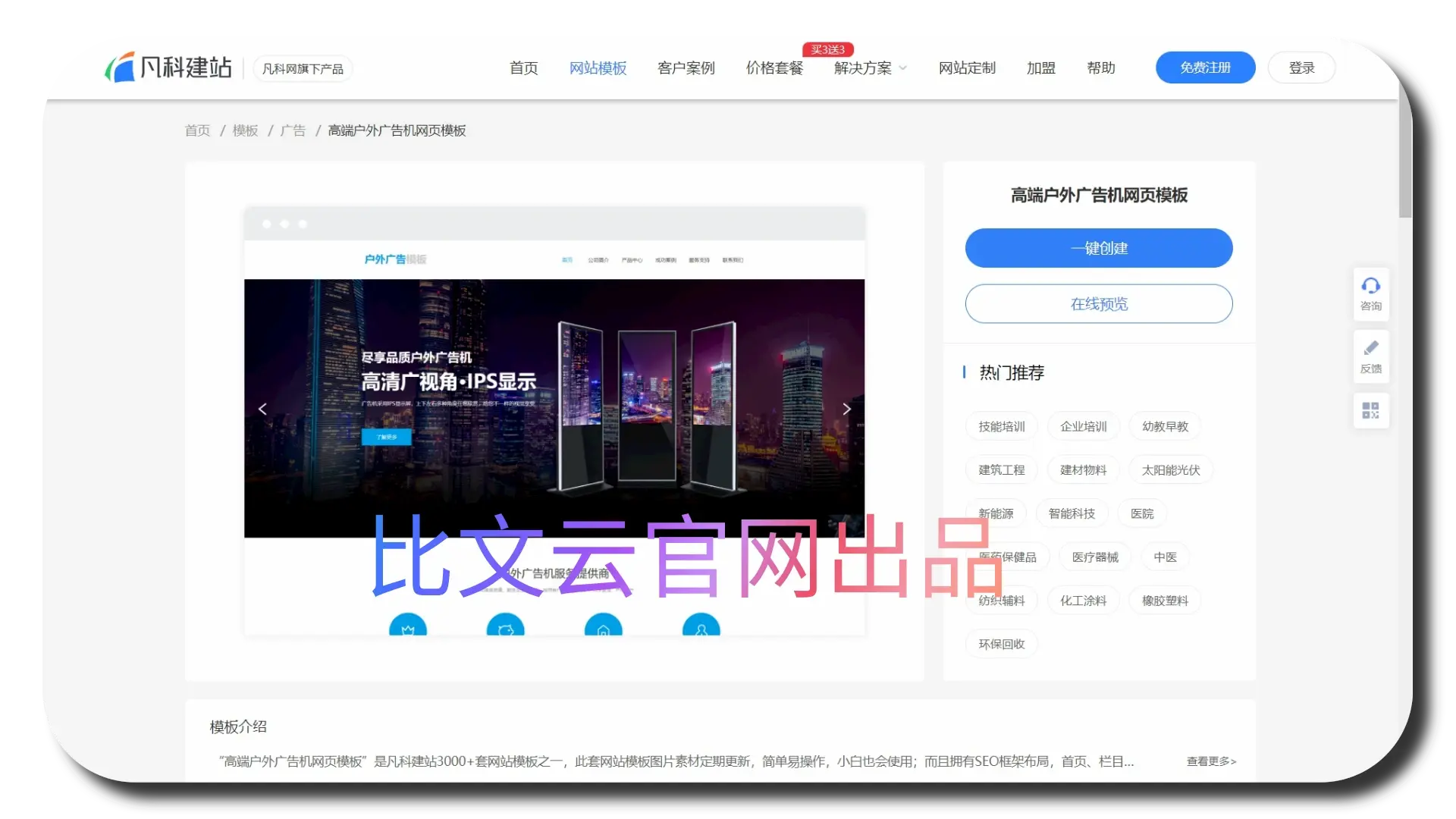
大家可以根據(jù)自己企業(yè)所處的行業(yè)來(lái)選擇網(wǎng)站模板,如果是想做外貿(mào)網(wǎng)站的話,,可以直接選外貿(mào)行業(yè)的模板,,里面標(biāo)配了一些外語(yǔ)系統(tǒng),有英語(yǔ),、德語(yǔ)等,。

如果是做國(guó)內(nèi)展示的企業(yè)官網(wǎng)的話,直接按行業(yè)選取即可,。

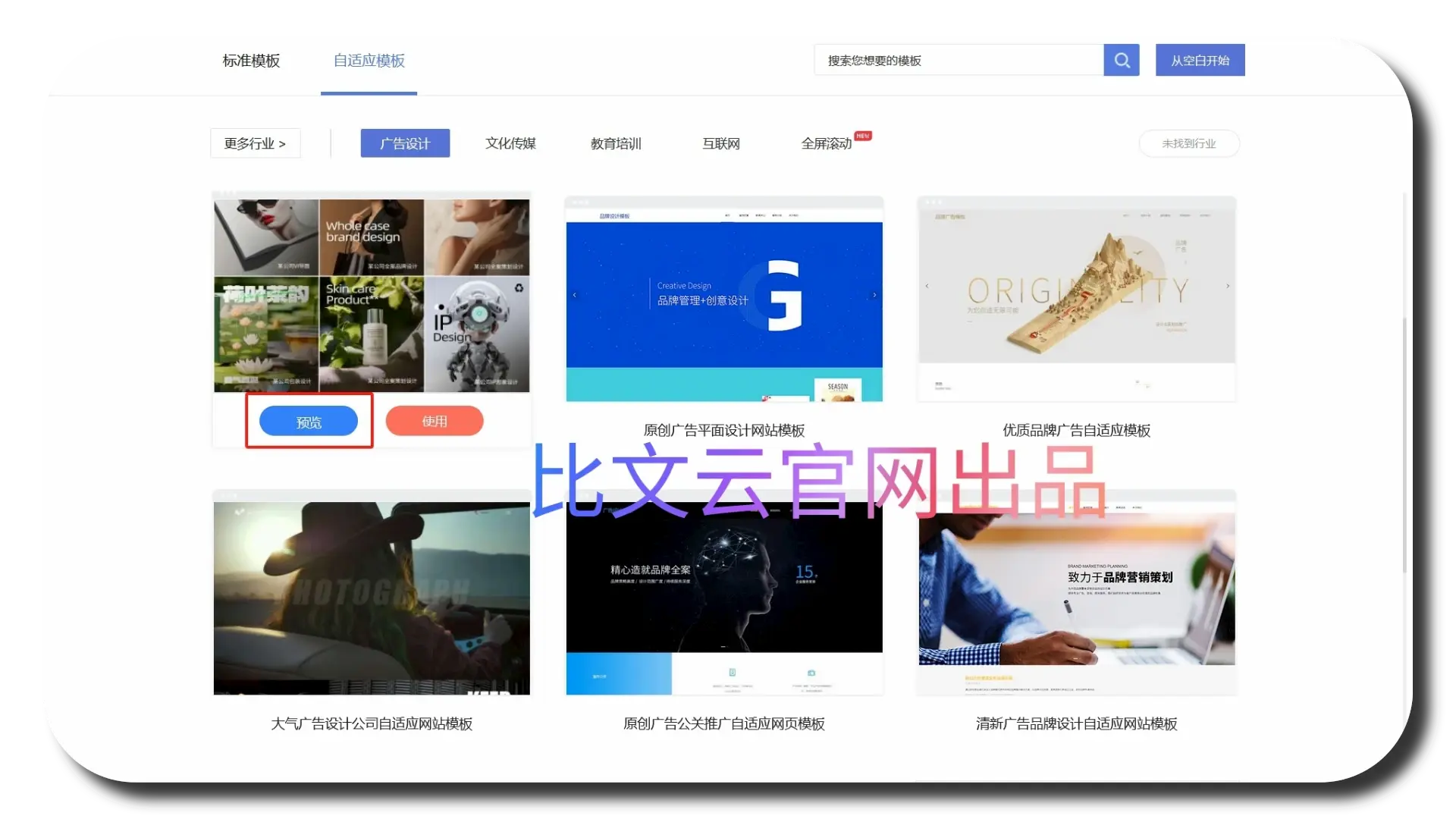
看到心儀的網(wǎng)站模板之后呢,,可以把你的鼠標(biāo)移動(dòng)到那個(gè)模板上,點(diǎn)擊一下預(yù)覽按鈕,。

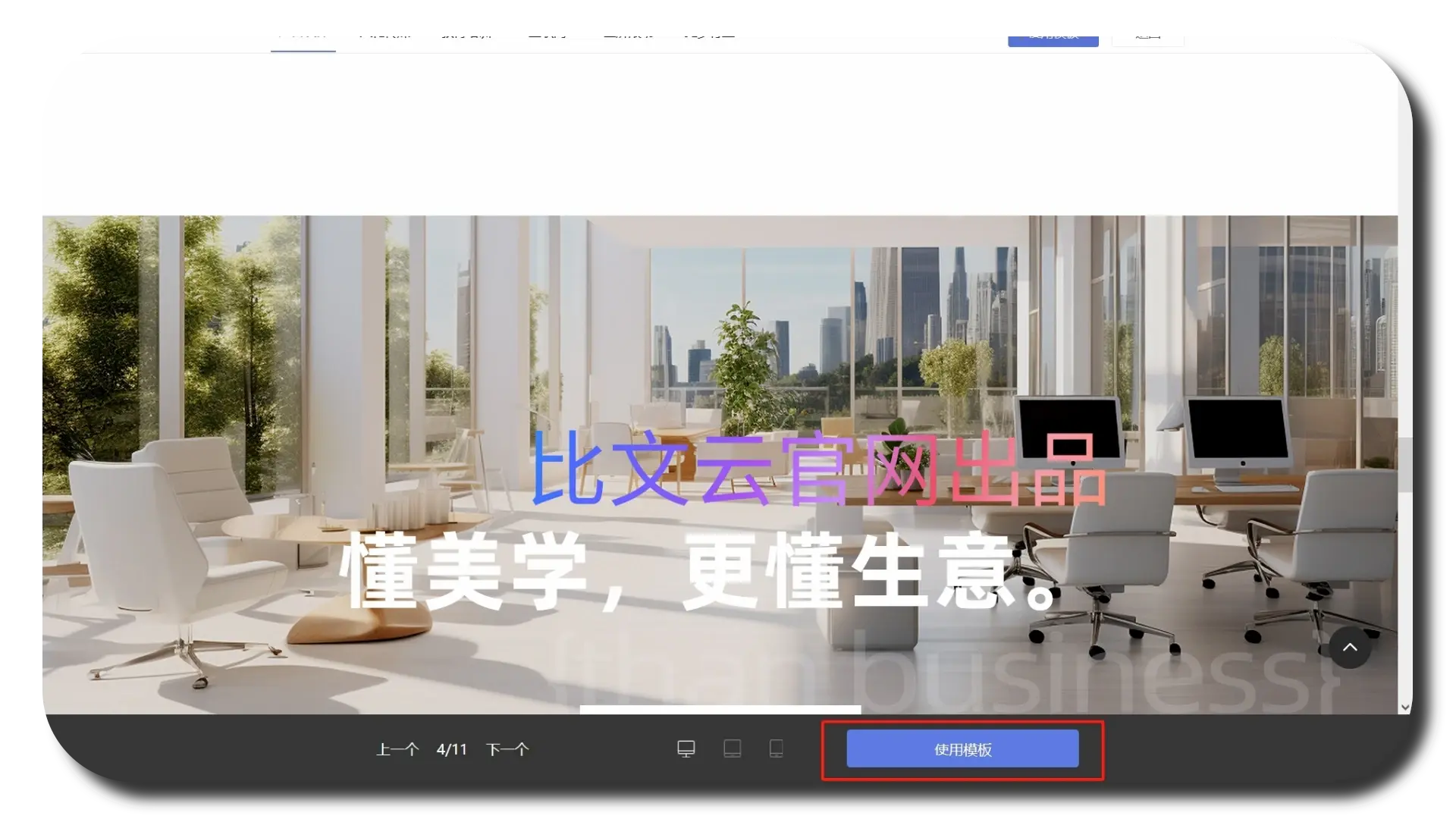
覺(jué)得滿意合適的話,,可以點(diǎn)擊【使用模板】。

那這個(gè)選中了的網(wǎng)站模板,,就會(huì)馬上套用到你的網(wǎng)站設(shè)計(jì)頁(yè)面上了。

-
對(duì)于企業(yè)類型的網(wǎng)站來(lái)說(shuō),,產(chǎn)品或企業(yè)服務(wù)展示這個(gè)模塊是必不可少的,,產(chǎn)品分類、產(chǎn)品圖片展示、視頻這些模塊在當(dāng)前來(lái)說(shuō)是必不可少的,,無(wú)論是企業(yè)官網(wǎng)還是外貿(mào)網(wǎng)站,。
所以接下來(lái),我會(huì)以添加產(chǎn)品展示功能,,作為網(wǎng)站設(shè)計(jì)的操作舉例,。
-
3.企業(yè)官方網(wǎng)站模板怎么用 - 網(wǎng)站設(shè)計(jì)
所有功能添加的方式都是一樣的,非常容易添加,。
只需要你把你的鼠標(biāo),,移動(dòng)到那個(gè)模塊上,然后摁下你的鼠標(biāo)左鍵,,然后拖動(dòng)到網(wǎng)站頁(yè)面中,,在模塊設(shè)置欄中調(diào)整參數(shù),即可完成功能的添加和設(shè)置,。

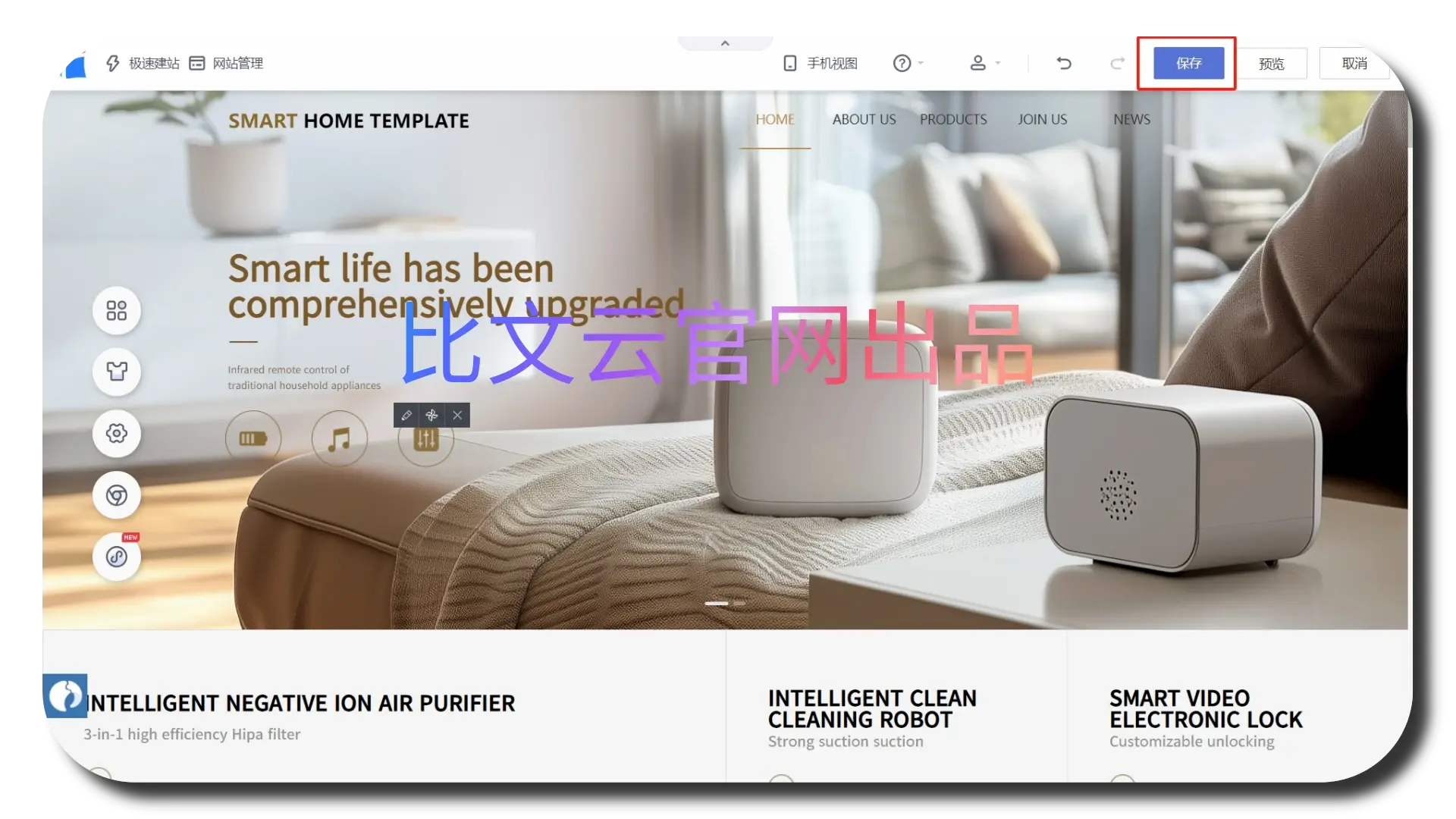
就像畫面當(dāng)中一樣,,我先點(diǎn)擊了通欄排版模塊,把它拖動(dòng)到網(wǎng)站頁(yè)面中,。

然后點(diǎn)擊了產(chǎn)品展示模塊,,然后把它拖動(dòng)到通欄排版模塊中。
點(diǎn)擊產(chǎn)品展示模塊中的一個(gè)【選擇產(chǎn)品】按鈕,,頁(yè)面的右側(cè)就會(huì)出現(xiàn)的一個(gè)提示,,在這里面你可以勾選你想要添加到這個(gè)產(chǎn)品展示模塊里的產(chǎn)品。

這些產(chǎn)品是存在在你的產(chǎn)品庫(kù)里的,,你可以優(yōu)先在后臺(tái)上添加,,也可以在這模塊里面直接添加,勾選好后,,你就可以看到網(wǎng)站頁(yè)面中已經(jīng)出現(xiàn)了你已經(jīng)添加好的產(chǎn)品,。

其他功能其他模塊都是相同的一個(gè)操作方式,大家可以親自去嘗試一下,,非常簡(jiǎn)單,。
可以點(diǎn)擊網(wǎng)頁(yè)的右上角來(lái)保存你的網(wǎng)站制作進(jìn)度。

-
然后接下來(lái)是最后一個(gè)步驟了,只需要完成了這個(gè)步驟,你的網(wǎng)站就能夠正式被你的客戶所使用上,。
-
4.企業(yè)官方網(wǎng)站模板怎么用 - 綁定網(wǎng)站域名
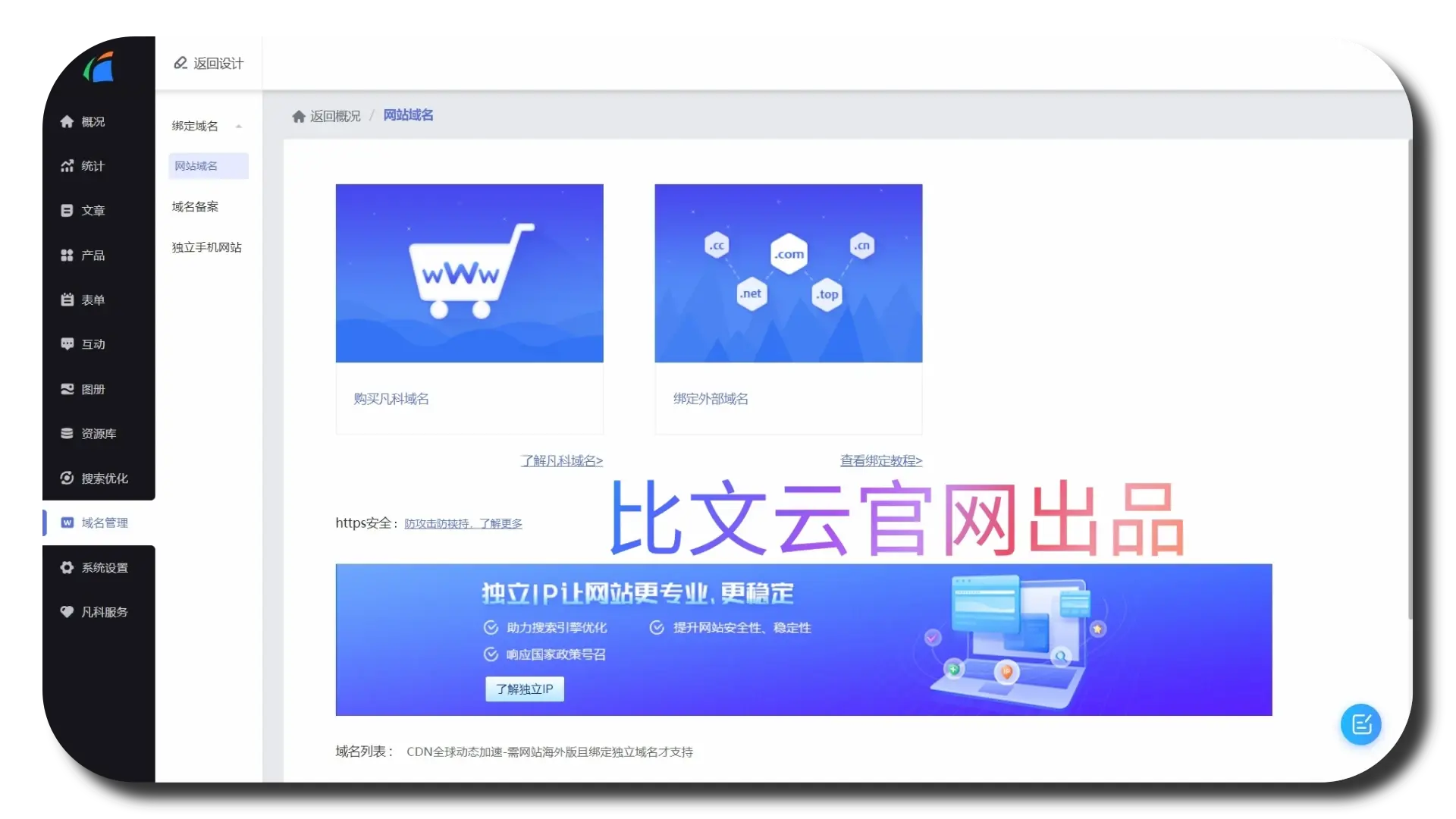
在后臺(tái)的話你可以點(diǎn)擊域名管理的一個(gè)模塊,,里面會(huì)有兩種方式給到大家去綁定網(wǎng)站域名。

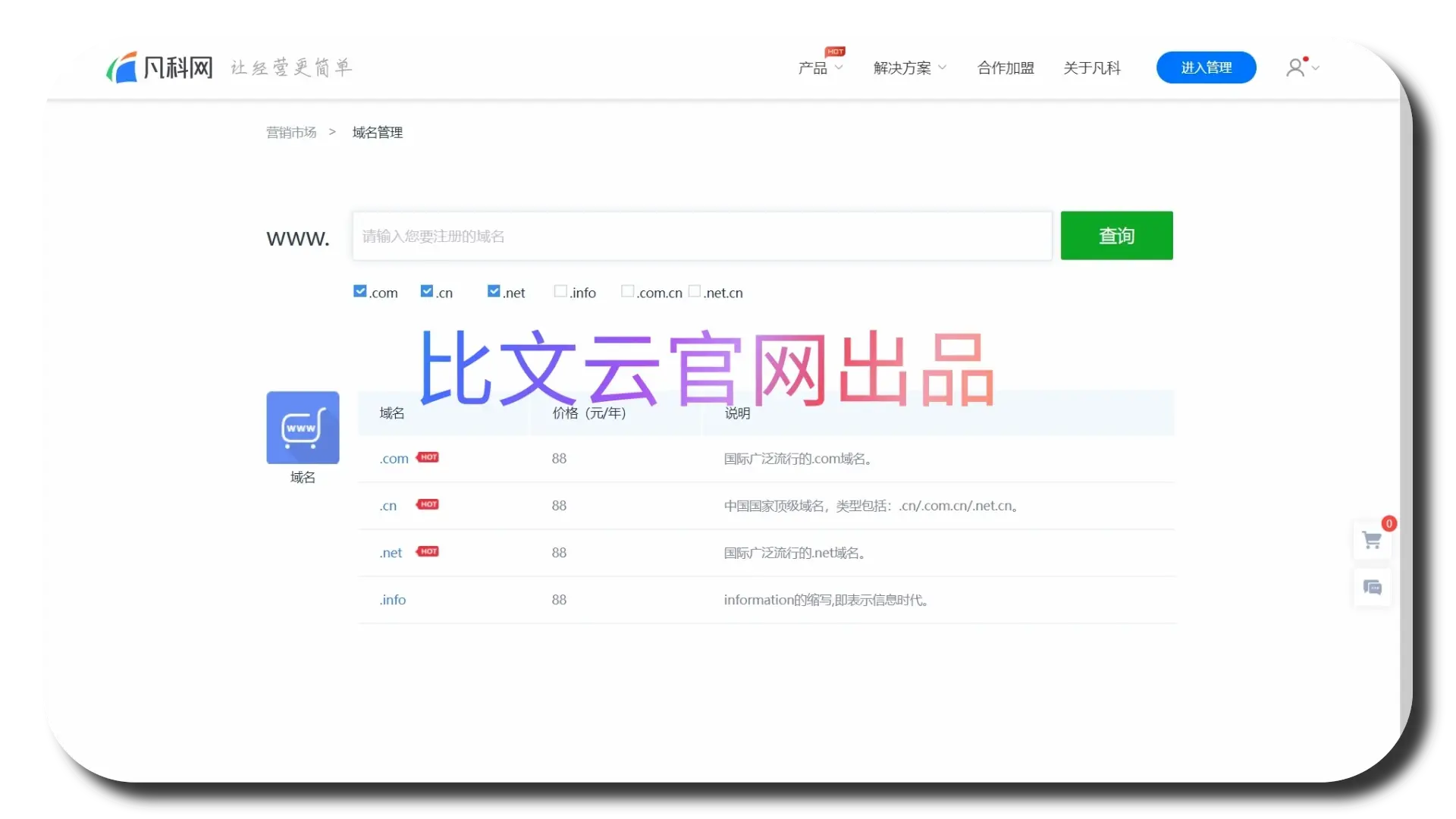
如果你是沒(méi)有網(wǎng)站域名的話,,那么就需要額外的購(gòu)買一個(gè)新的域名進(jìn)行綁定,可以直接點(diǎn)擊購(gòu)買凡科域名這個(gè)按鈕,輸入目標(biāo)域名之后呢,,可以進(jìn)行一個(gè)查詢,,如果查詢到可以購(gòu)買的話,那就直接購(gòu)買,,再返回剛剛的頁(yè)面綁定即可,。

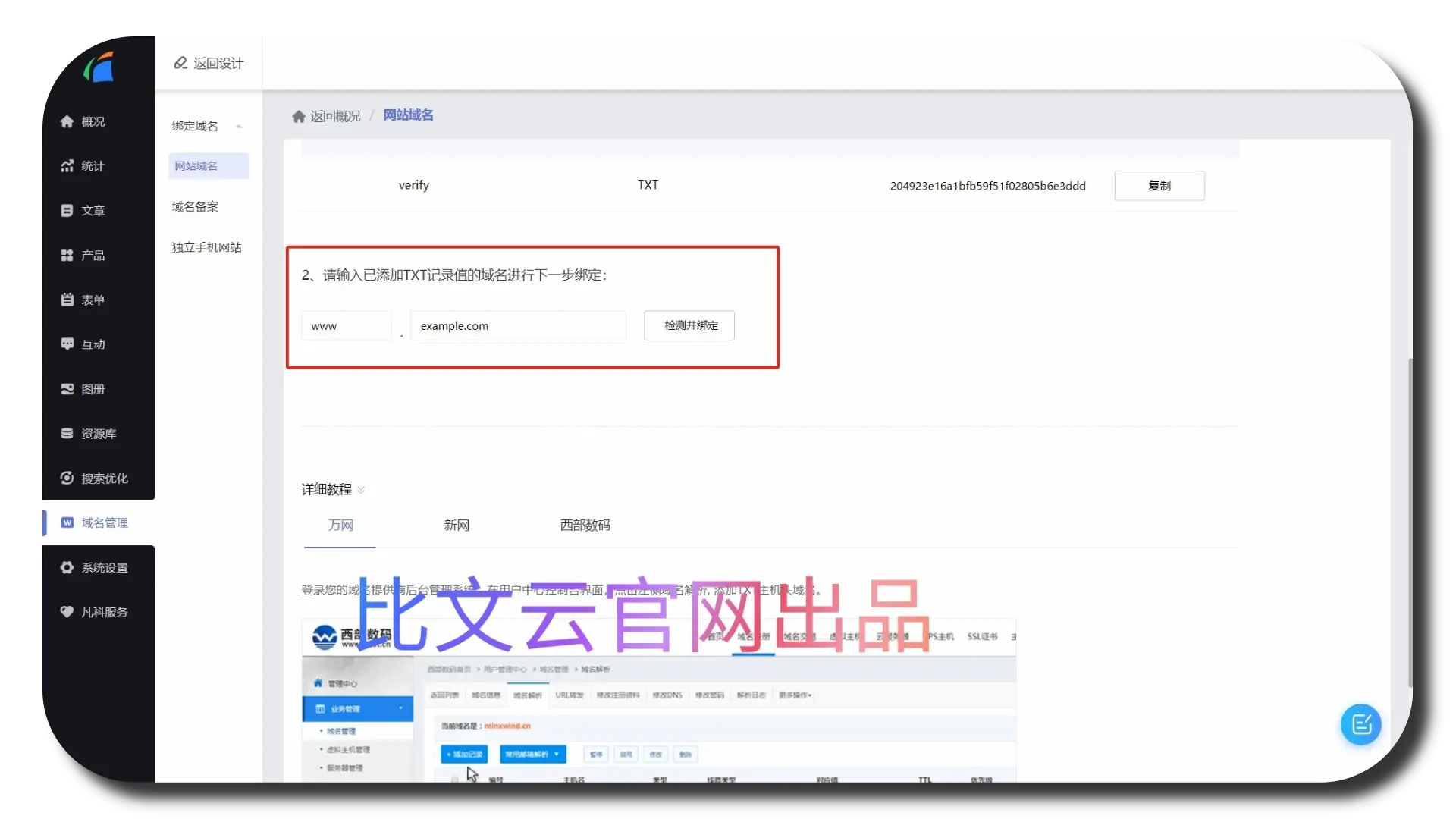
如果你是有網(wǎng)站域名,然后可以直接綁定的話,,可以直接點(diǎn)擊綁定外部域名的按鈕,,根據(jù)頁(yè)面的提示去完成,就可以完成一個(gè)網(wǎng)站域名的綁定,。

那么在完成網(wǎng)站域名的綁定后,,你的網(wǎng)站就能夠正式上線,被你的客戶所使用了
上述就是網(wǎng)站制作的全部步驟啦,,我們下次見(jiàn),。
下面總結(jié)了一些大家常問(wèn)的問(wèn)題,希望我的解答可以幫到大家,。
1.企業(yè)官方網(wǎng)站模板一般是怎么設(shè)計(jì)出來(lái)的
企業(yè)官方網(wǎng)站模板的設(shè)計(jì)是一個(gè)綜合性的過(guò)程,,通常需要經(jīng)過(guò)以下幾個(gè)關(guān)鍵步驟:
明確目標(biāo)受眾:設(shè)計(jì)團(tuán)隊(duì)需要深入了解企業(yè)的目標(biāo)客戶群體,包括他們的年齡,、性別,、職業(yè)、興趣愛(ài)好,、消費(fèi)習(xí)慣等,,以便確定網(wǎng)站的整體風(fēng)格、色彩搭配,、內(nèi)容布局和功能設(shè)置,,使其更符合目標(biāo)受眾的喜好和需求。
確定網(wǎng)站功能與內(nèi)容:與企業(yè)溝通,,明確網(wǎng)站需要具備的功能模塊,,如產(chǎn)品展示、新聞資訊,、在線客服,、聯(lián)系我們、案例展示,、招聘信息等,,以及各頁(yè)面需要呈現(xiàn)的具體內(nèi)容,確保網(wǎng)站能夠滿足企業(yè)的業(yè)務(wù)需求和信息傳播要求,。
構(gòu)建網(wǎng)站結(jié)構(gòu):根據(jù)網(wǎng)站的功能和內(nèi)容,,設(shè)計(jì)合理的網(wǎng)站結(jié)構(gòu),確定首頁(yè),、欄目頁(yè),、詳情頁(yè)等頁(yè)面之間的層次關(guān)系和鏈接方式,,使用戶能夠方便快捷地找到所需信息,,提高網(wǎng)站的可用性和用戶體驗(yàn),。
規(guī)劃導(dǎo)航系統(tǒng):創(chuàng)建清晰、簡(jiǎn)潔,、易用的導(dǎo)航菜單,,包括主導(dǎo)航、副導(dǎo)航,、面包屑導(dǎo)航等,,使瀏覽者能夠輕松地在不同頁(yè)面之間切換,引導(dǎo)用戶瀏覽網(wǎng)站的各個(gè)部分,,增強(qiáng)網(wǎng)站的可訪問(wèn)性,。
確定設(shè)計(jì)風(fēng)格:結(jié)合企業(yè)的品牌形象、行業(yè)特點(diǎn)和目標(biāo)受眾的喜好,,選擇合適的設(shè)計(jì)風(fēng)格,,如簡(jiǎn)約現(xiàn)代風(fēng)、科技感十足的風(fēng)格,、穩(wěn)重專業(yè)的風(fēng)格或活潑清新的風(fēng)格等,,確保網(wǎng)站的視覺(jué)效果能夠準(zhǔn)確傳達(dá)企業(yè)的個(gè)性和價(jià)值觀。
色彩搭配:選取與企業(yè)品牌色相符或相協(xié)調(diào)的色彩方案,,一般不超過(guò)三種主色調(diào),,以保持網(wǎng)站視覺(jué)的一致性和和諧性。同時(shí),,要注意色彩的對(duì)比度和可讀性,,確保文字內(nèi)容在背景色上清晰可見(jiàn),提高用戶的視覺(jué)舒適度,。
頁(yè)面布局:根據(jù)信息架構(gòu)和內(nèi)容重要性,,合理安排頁(yè)面元素的布局,如將重要信息放在頁(yè)面的上部或中部顯眼位置,,采用圖文并茂的方式呈現(xiàn)內(nèi)容,,增強(qiáng)頁(yè)面的吸引力和可讀性。常見(jiàn)的布局方式有通欄布局,、兩欄布局,、三欄布局等,需根據(jù)具體內(nèi)容和設(shè)計(jì)風(fēng)格進(jìn)行選擇,。
圖形與圖標(biāo)設(shè)計(jì):設(shè)計(jì)簡(jiǎn)潔明了,、具有代表性的圖形和圖標(biāo),用于輔助文字說(shuō)明,,增強(qiáng)視覺(jué)效果和信息傳達(dá)的直觀性,。圖標(biāo)應(yīng)符合網(wǎng)站的整體風(fēng)格,,且易于識(shí)別和理解,提高用戶的瀏覽效率,。
編寫 HTML/CSS 代碼:根據(jù)視覺(jué)設(shè)計(jì)稿,,使用 HTML(超文本標(biāo)記語(yǔ)言)構(gòu)建網(wǎng)頁(yè)的結(jié)構(gòu),使用 CSS(層疊樣式表)對(duì)網(wǎng)頁(yè)的樣式進(jìn)行定義,,包括文字的字體,、大小、顏色,、間距,,元素的背景、邊框,、定位等,,實(shí)現(xiàn)頁(yè)面的視覺(jué)效果和布局。
響應(yīng)式設(shè)計(jì):考慮到不同設(shè)備屏幕尺寸和分辨率的多樣性,,采用響應(yīng)式設(shè)計(jì)技術(shù),,使網(wǎng)站能夠自適應(yīng)不同的終端設(shè)備,如桌面電腦,、筆記本電腦,、平板電腦、手機(jī)等,,確保在各種設(shè)備上都能提供良好的用戶體驗(yàn),。
交互效果實(shí)現(xiàn):運(yùn)用 JavaScript 等腳本語(yǔ)言為網(wǎng)站添加交互效果,如菜單的展開(kāi)與收起,、圖片的輪播,、按鈕的點(diǎn)擊效果、表單的驗(yàn)證等,,增強(qiáng)網(wǎng)站的動(dòng)態(tài)性和用戶參與度,,提升用戶體驗(yàn)。
文案撰寫與編輯:根據(jù)企業(yè)提供的信息,,撰寫專業(yè),、準(zhǔn)確、有吸引力的文案內(nèi)容,,包括產(chǎn)品介紹,、公司簡(jiǎn)介、新聞動(dòng)態(tài),、服務(wù)優(yōu)勢(shì)等,,確保文案內(nèi)容能夠清晰地傳達(dá)企業(yè)的核心信息和價(jià)值主張,同時(shí)要注意語(yǔ)言表達(dá)的簡(jiǎn)潔性和易懂性,。
圖片與視頻處理:對(duì)企業(yè)提供的圖片和視頻素材進(jìn)行篩選,、編輯和優(yōu)化,,確保其質(zhì)量高、尺寸合適,、格式正確,,并與網(wǎng)站的整體風(fēng)格相匹配。對(duì)圖片進(jìn)行壓縮處理,,以提高網(wǎng)站的加載速度,,同時(shí)為圖片添加合適的 ALT 標(biāo)簽,方便搜索引擎識(shí)別和收錄,。
SEO 優(yōu)化:在設(shè)計(jì)過(guò)程中,考慮搜索引擎優(yōu)化的因素,,合理設(shè)置頁(yè)面的標(biāo)題,、關(guān)鍵詞、描述等元數(shù)據(jù),,優(yōu)化網(wǎng)站的 URL 結(jié)構(gòu),,確保網(wǎng)站的代碼規(guī)范、簡(jiǎn)潔,,提高網(wǎng)站在搜索引擎中的排名,,增加網(wǎng)站的流量和曝光度。
兼容性測(cè)試:在不同的瀏覽器(如 Chrome,、Firefox,、Safari、IE 等)和不同的設(shè)備終端上對(duì)網(wǎng)站模板進(jìn)行兼容性測(cè)試,,檢查頁(yè)面是否能夠正常顯示,、交互效果是否正常、鏈接是否有效等,,及時(shí)修復(fù)發(fā)現(xiàn)的問(wèn)題,,確保網(wǎng)站在各種環(huán)境下都能穩(wěn)定運(yùn)行。
性能測(cè)試:使用專業(yè)的性能測(cè)試工具,,對(duì)網(wǎng)站的加載速度,、響應(yīng)時(shí)間等性能指標(biāo)進(jìn)行測(cè)試和優(yōu)化,通過(guò)壓縮代碼,、優(yōu)化圖片,、緩存技術(shù)等手段,提高網(wǎng)站的性能,,減少用戶的等待時(shí)間,,提升用戶體驗(yàn)。
用戶體驗(yàn)測(cè)試:邀請(qǐng)目標(biāo)用戶或?qū)I(yè)的測(cè)試人員對(duì)網(wǎng)站模板進(jìn)行試用和評(píng)估,,收集他們的反饋意見(jiàn)和建議,,根據(jù)用戶的實(shí)際體驗(yàn)對(duì)網(wǎng)站的布局,、功能、內(nèi)容等進(jìn)行優(yōu)化和調(diào)整,,確保網(wǎng)站能夠滿足用戶的需求和期望,。
通過(guò)以上步驟,一個(gè)完整的企業(yè)官方網(wǎng)站模板就設(shè)計(jì)完成了,,它既具備美觀的視覺(jué)效果,、良好的用戶體驗(yàn),又能夠滿足企業(yè)的業(yè)務(wù)需求和品牌傳播要求,。




