- 新聞動(dòng)態(tài)
- 公告規(guī)范
- 客戶案例
- 幫助中心
所屬行業(yè):服務(wù)行業(yè)
所用產(chǎn)品:凡科建站
功能亮點(diǎn):表單功能,、懸停動(dòng)畫,、3D翻轉(zhuǎn)banner、光標(biāo)跟隨懸停視差

在消費(fèi)升級(jí)的大背景下,,電商隨著移動(dòng)支付的出現(xiàn)開始迅速搶占市場份額,,迎來爆發(fā)式增長。越來越多品牌方將電子商務(wù)作為業(yè)務(wù)發(fā)展的重點(diǎn),。
作為電子商務(wù)生態(tài)的一級(jí),,第三方品牌電商服務(wù)商,是平臺(tái),、品牌,、消費(fèi)者之間的連接器。在行業(yè)競爭,、市場擴(kuò)充的倒逼之下,,服務(wù)商提升自身軟實(shí)力、權(quán)威性,,成為了關(guān)鍵一步,。

“這是一個(gè)三百六十行,行行都在卷的時(shí)代,?!?/span>
“作為服務(wù)商,必須走在最前面,。只有不斷更新自身新模式,,才能讓客戶相信我們有實(shí)力幫助他們走上新賽道。如果自身不轉(zhuǎn)型,,怎么能帶好客戶轉(zhuǎn)型,。”寶尊科技市場總監(jiān)采訪時(shí)說到,。
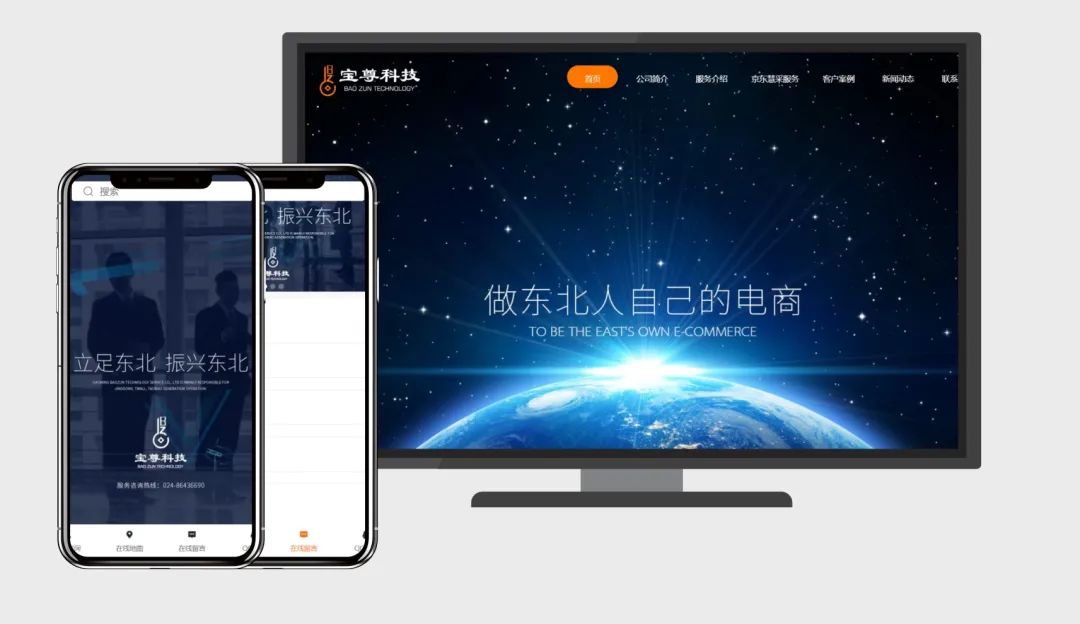
作為一家整合式電子商務(wù)服務(wù)商,,寶尊科技借助凡科網(wǎng),在PC端和移動(dòng)端,,搭建了完善的品牌官網(wǎng),,全方位展示品牌實(shí)力,以獲得更多商機(jī),。


立足“兩端抓手”,,打造品效合一
企業(yè)選擇第三方服務(wù)公司的業(yè)務(wù)決策有多種考量,其中最主要的考量是專業(yè)度,、企業(yè)信譽(yù),、服務(wù)能力,這幾項(xiàng)不是靠一張紙質(zhì)名片就能充分傳遞,。
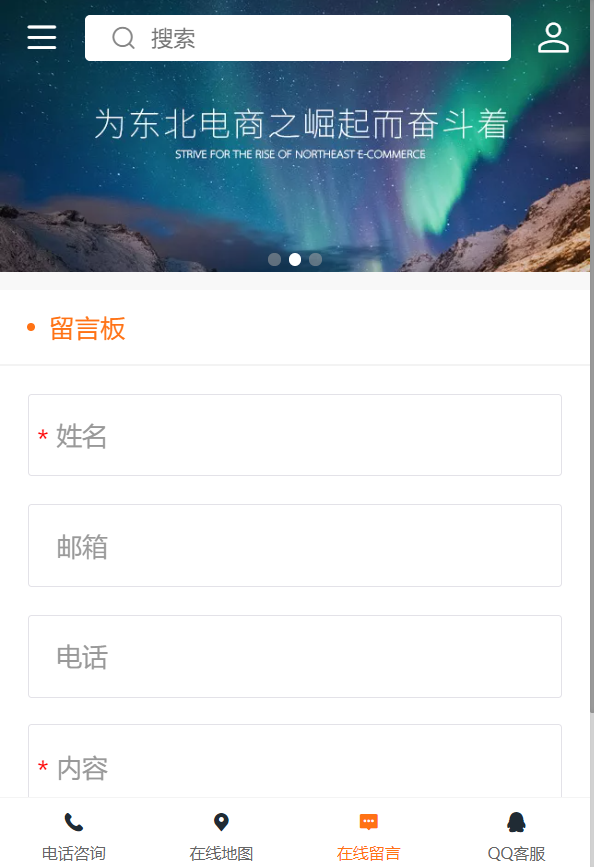
寶尊科技借力凡科建站打造的“PC端+移動(dòng)端”雙端企業(yè)官網(wǎng),,全方位展示實(shí)力的同時(shí),進(jìn)行企業(yè)品牌宣傳。
通過建站,,寶尊科技不斷擴(kuò)大自身企業(yè)的營銷模式和運(yùn)營方式,,一則打破了過去線下銷售的單一營銷模式,二則更加方便用戶實(shí)時(shí)瀏覽,,實(shí)時(shí)咨詢,。

除了面向已經(jīng)熟知品牌的客戶,企業(yè)建站的另一個(gè)目的是為了讓潛在客戶找到自己,,從而促進(jìn)合作,。據(jù)統(tǒng)計(jì),在疫情高峰階段,,每天通過百度搜索和信息流獲取信息的用戶日均超過10億人次,。
作為互聯(lián)網(wǎng)的一個(gè)基礎(chǔ)標(biāo)配級(jí)應(yīng)用,網(wǎng)絡(luò)搜索具備不可替代的營銷能力,,對(duì)于 To B 企業(yè)而言,,這意味著一系列全新的商業(yè)機(jī)會(huì)和增長點(diǎn)。
寶尊科技在搭建品牌官網(wǎng)的同時(shí),,使用百度收錄功能,。當(dāng)用戶通過網(wǎng)絡(luò)搜索,可第一時(shí)間找到企業(yè)官網(wǎng),,進(jìn)入主頁,。

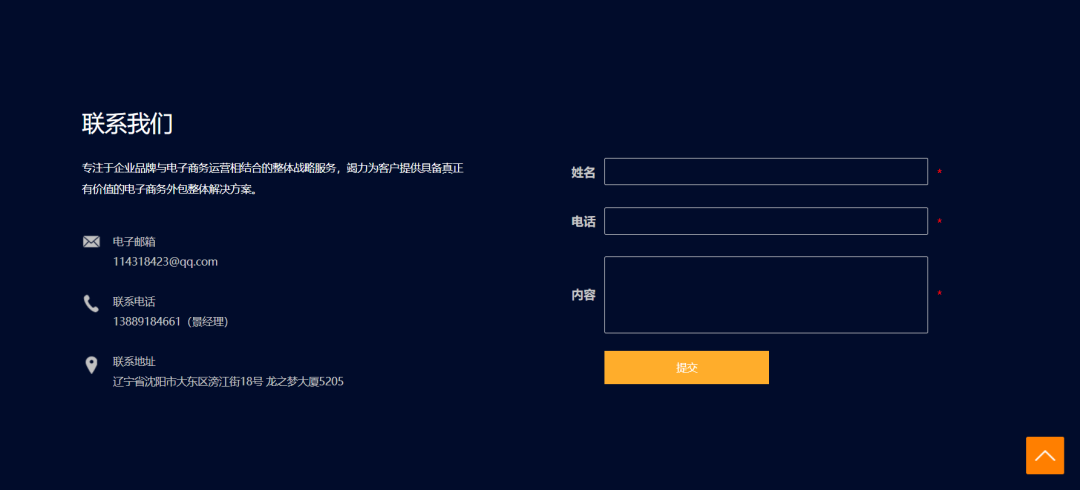
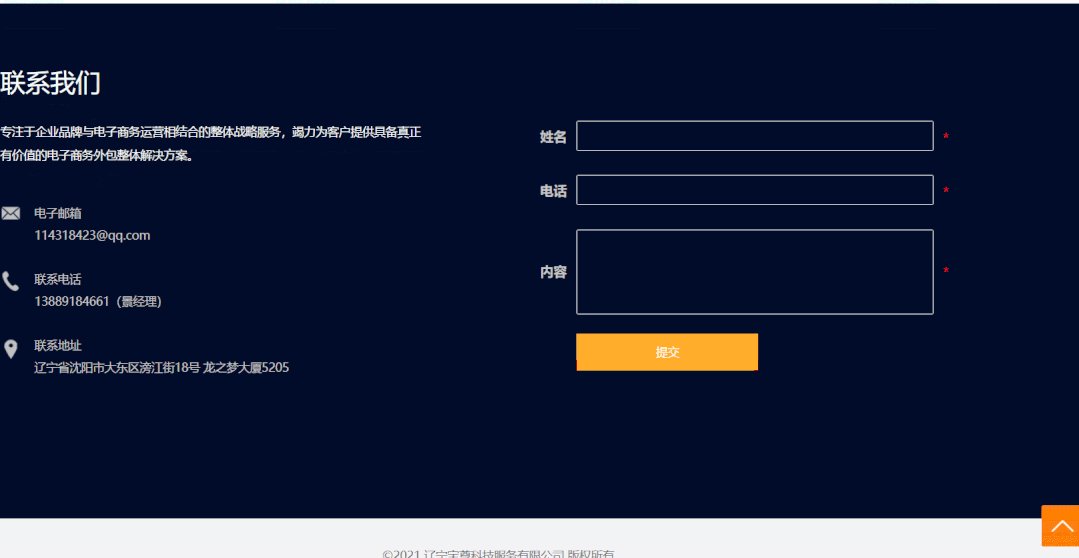
同時(shí),官網(wǎng)內(nèi)開啟表單功能,,靈活表單收集客戶意向,,實(shí)現(xiàn)線索管理和客戶跟進(jìn)同步。



創(chuàng)意網(wǎng)頁布局,,沉淀品牌核心競爭力
企業(yè)官網(wǎng)往往追求商務(wù)化,,配色需要表達(dá)多種含義:嚴(yán)密、友好親和,、職業(yè)專業(yè),。
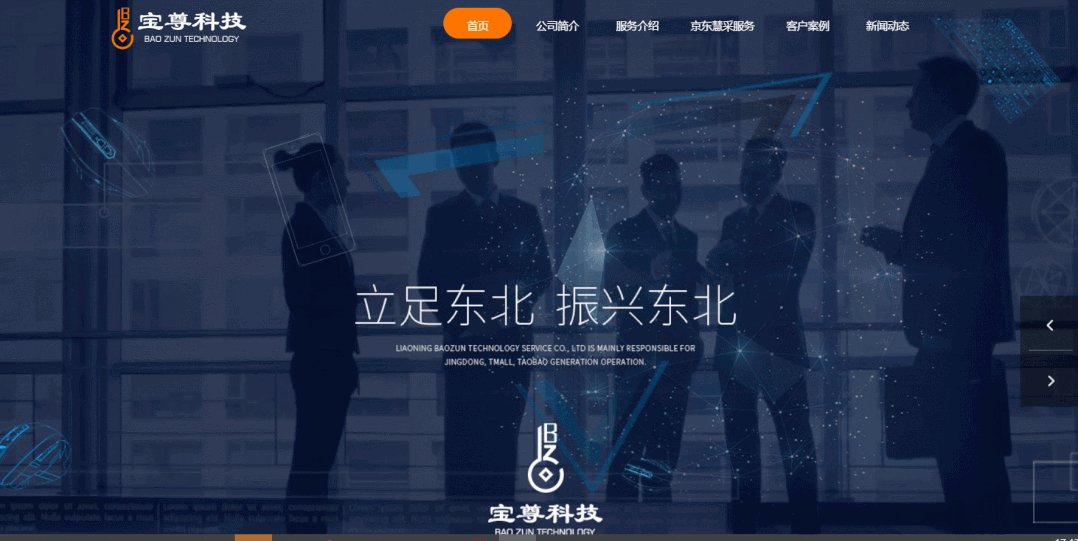
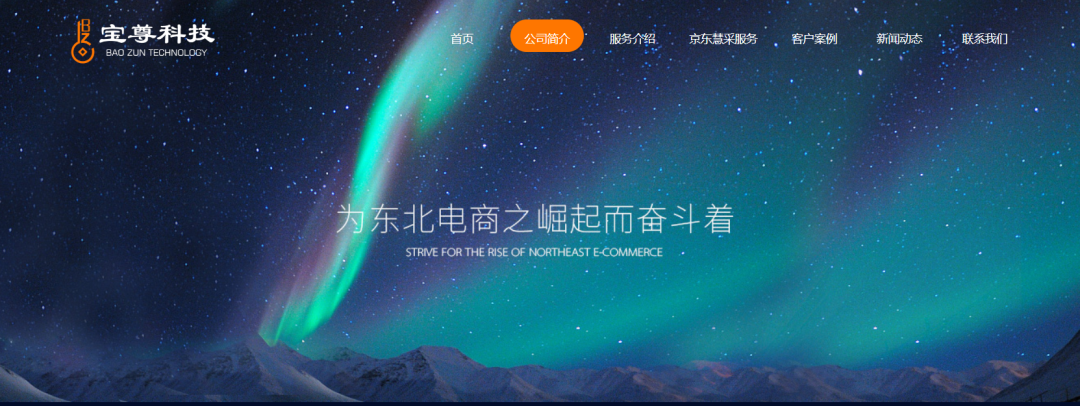
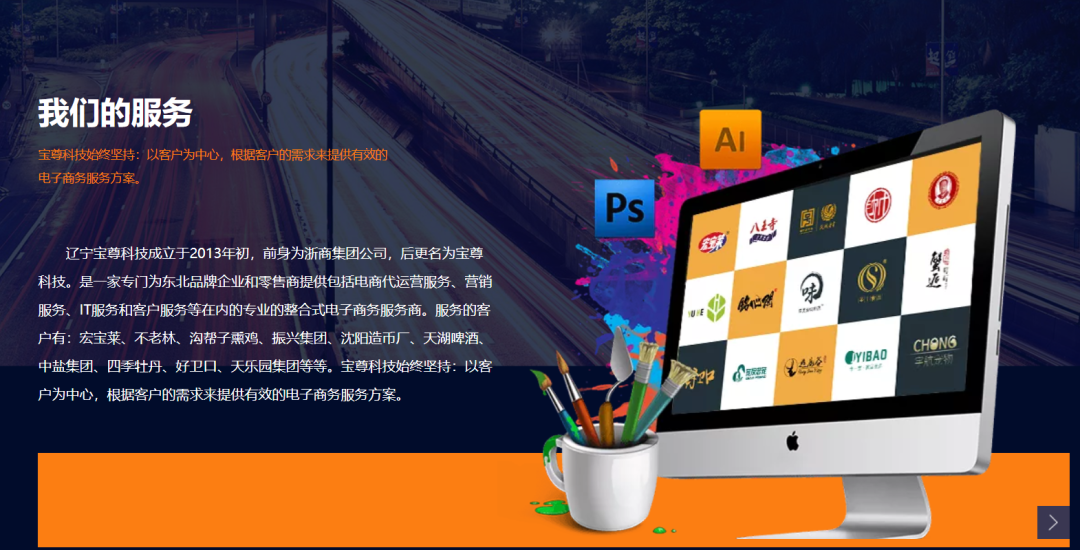
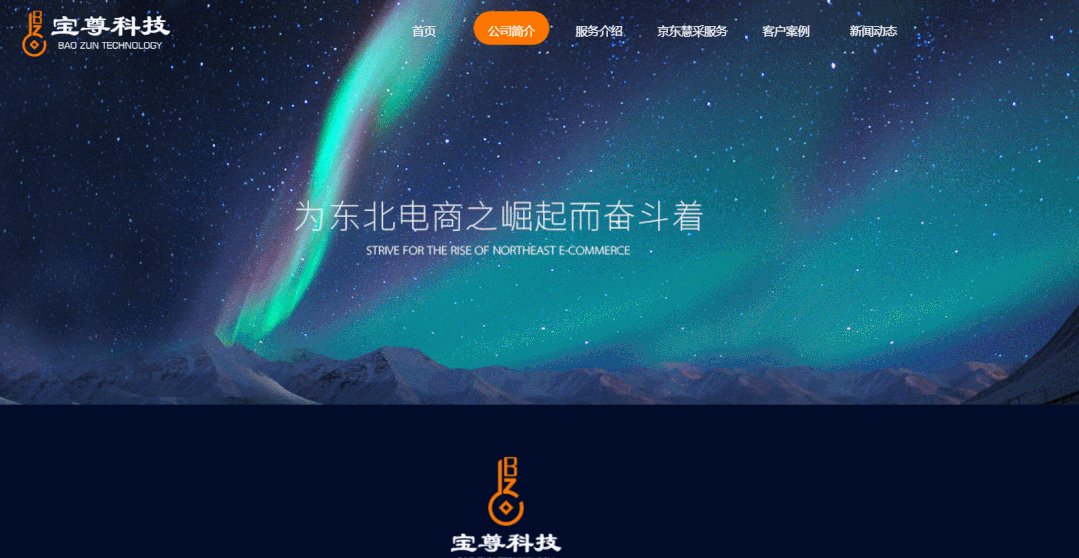
寶尊科技首頁遵從“三色搭配原則”,巧妙使用高級(jí)深藍(lán),、白色字,、企業(yè)的VI色彩橙色。這樣的三色組合,,激烈又穩(wěn)定,。
官網(wǎng)傳播內(nèi)容的重點(diǎn)是品牌內(nèi)容,深色系的配色會(huì)讓前景的元素更聚焦,。寶尊科技官網(wǎng)前景使用白色字強(qiáng)調(diào)內(nèi)容,,同時(shí)為求統(tǒng)一頁面平衡感,,使用企業(yè)VI色—橙色,調(diào)節(jié)畫面的空間感和透氣感,,信息就可以很順暢地表現(xiàn)出來,。

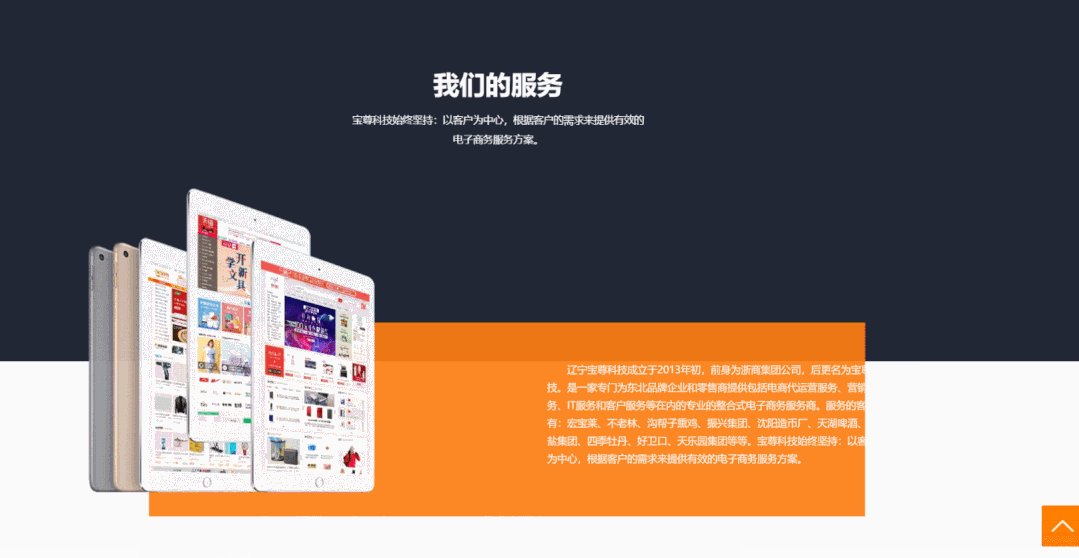
除此之外,網(wǎng)頁布局,、配圖對(duì)于這個(gè)網(wǎng)頁體驗(yàn)感同樣重要,。配圖上,,寶尊科技官網(wǎng)banner多采用精美大圖背景搭配文案,,精美的圖片本身就很搶眼,再搭配標(biāo)題大字,,瞬間就使得頁面有沖擊感有層次,。

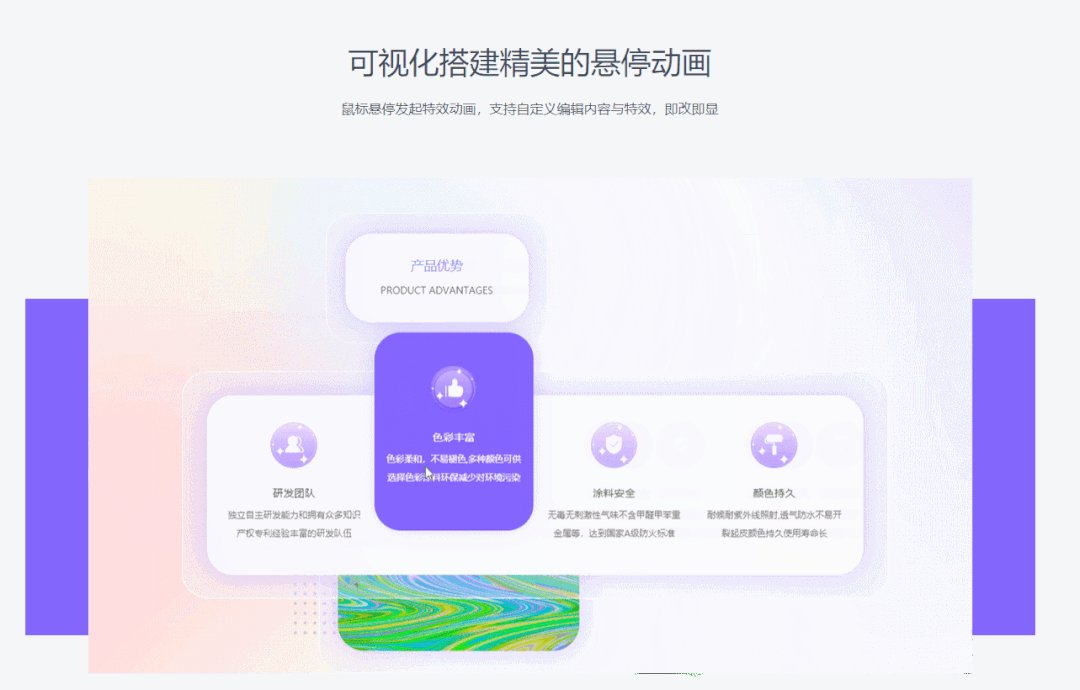
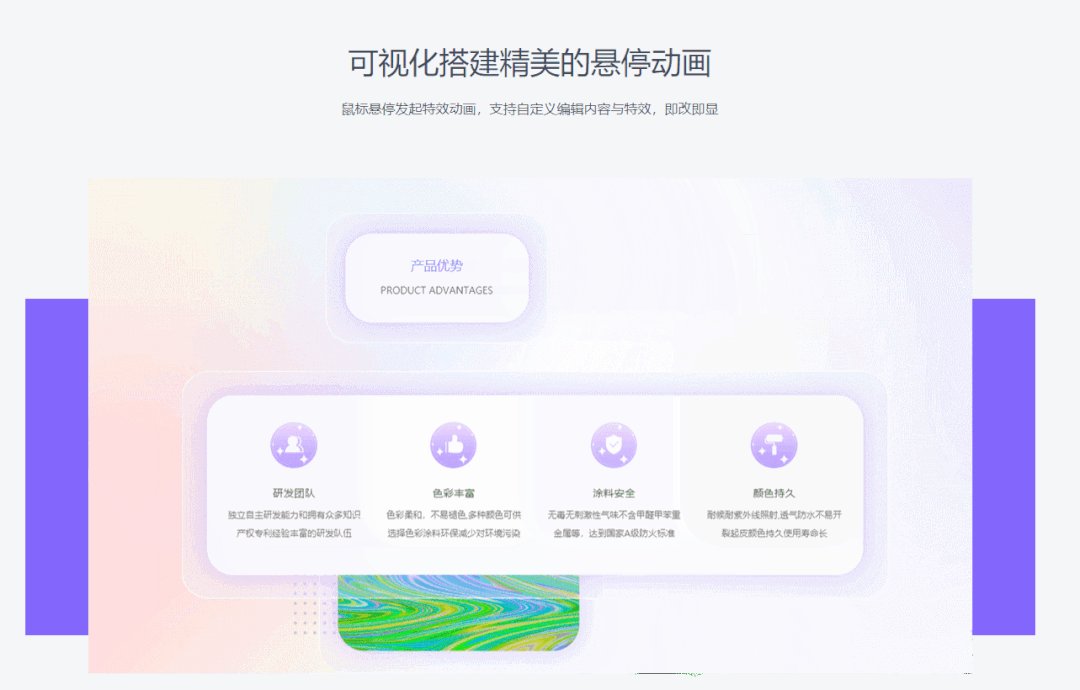
在面對(duì)服務(wù)優(yōu)勢等文案較多的板塊設(shè)計(jì)上,單一的密集排布,,并不能有效的傳遞出信息,。寶尊科技選擇提煉要點(diǎn),搭配對(duì)應(yīng)圖標(biāo),,可以進(jìn)一步提升識(shí)別度,。

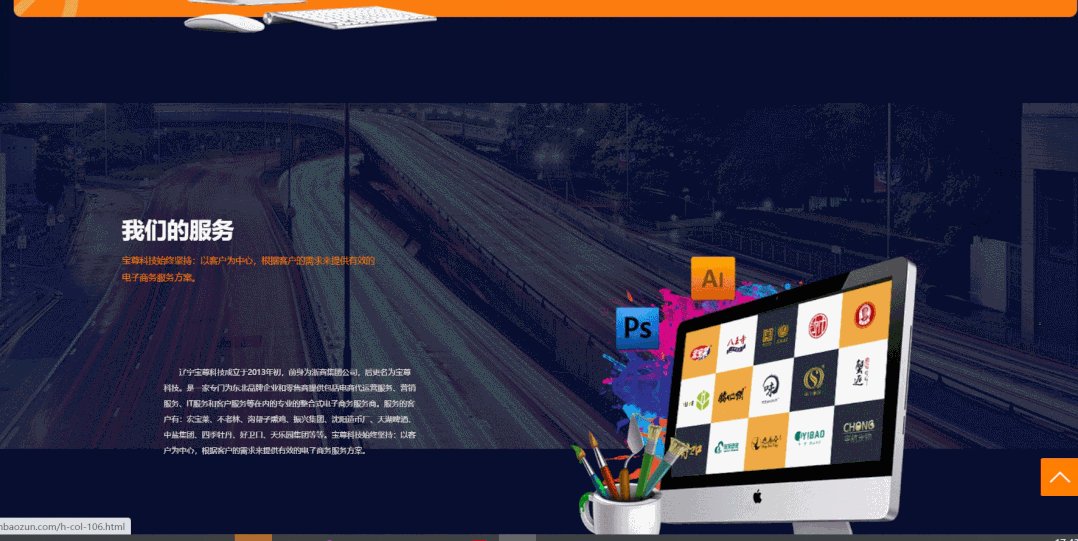
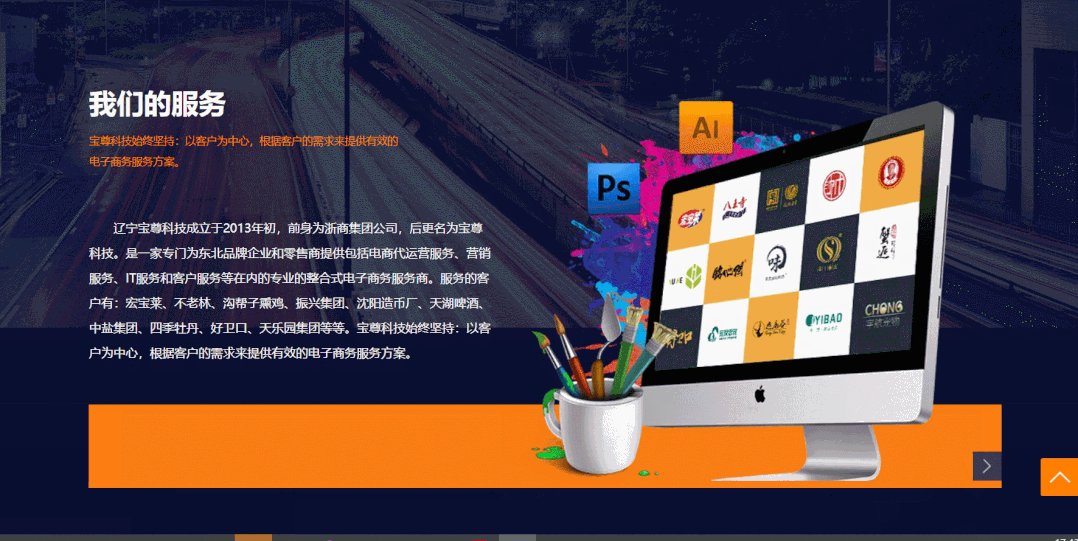
同時(shí),網(wǎng)頁布局中,,配圖的搭配同樣考量網(wǎng)頁設(shè)計(jì)的功底,。寶尊科技將服務(wù)元素插圖放大顯示再結(jié)合極簡的排版說明,有較好的視覺沖擊力和凸顯效果,,同時(shí)留空保證呼吸感和減少視覺噪點(diǎn),,使得用戶能夠?qū)W?nèi)容。

采用小范圍的配圖,、插畫或圖標(biāo)來表達(dá)服務(wù)優(yōu)勢
左右布局搭配文案說明,,風(fēng)格統(tǒng)一,精致耐看
視覺層創(chuàng)意形式多種多樣,,寶尊科技根據(jù)產(chǎn)品的定位于特色進(jìn)行組合設(shè)計(jì)和視覺呈現(xiàn),,讓整個(gè)網(wǎng)站富有創(chuàng)意,給用戶更好的視覺體驗(yàn),。

巧用交互效果,,打造呼吸感網(wǎng)頁
在企業(yè)官網(wǎng)的設(shè)計(jì)中,如果布局,、配色處理得好,,能讓整個(gè)網(wǎng)站錦上添花。而一些交互效果的巧妙使用,,不僅讓網(wǎng)頁瞬間亮起來,,甚至在提升用戶感知度和感官體驗(yàn)上可以起到無可替代的作用,。
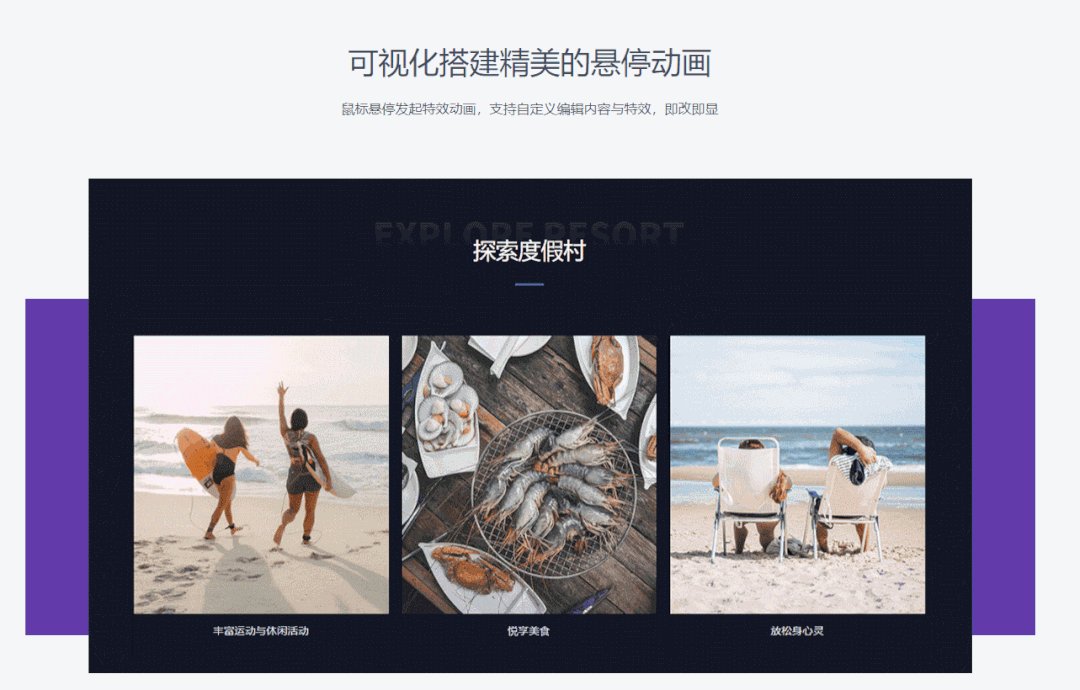
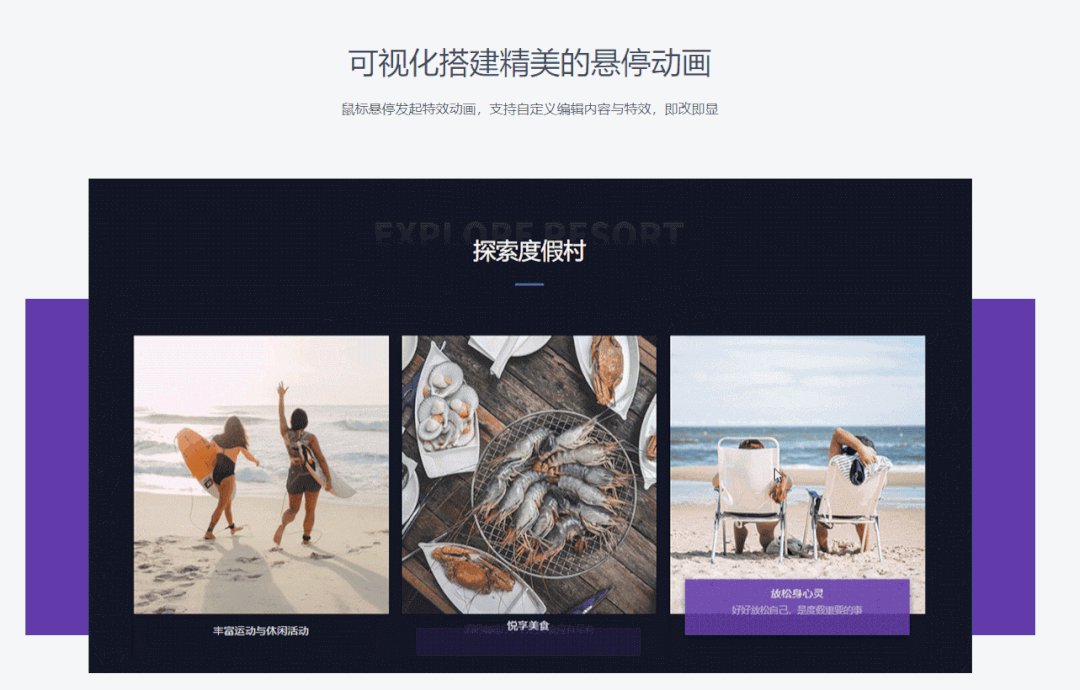
寶尊科技在官網(wǎng)中大量使用鼠標(biāo)的懸停、滑動(dòng),、單擊,、拖動(dòng)等交互方式來觸發(fā)事件,與瀏覽網(wǎng)頁的客戶產(chǎn)生互動(dòng),。

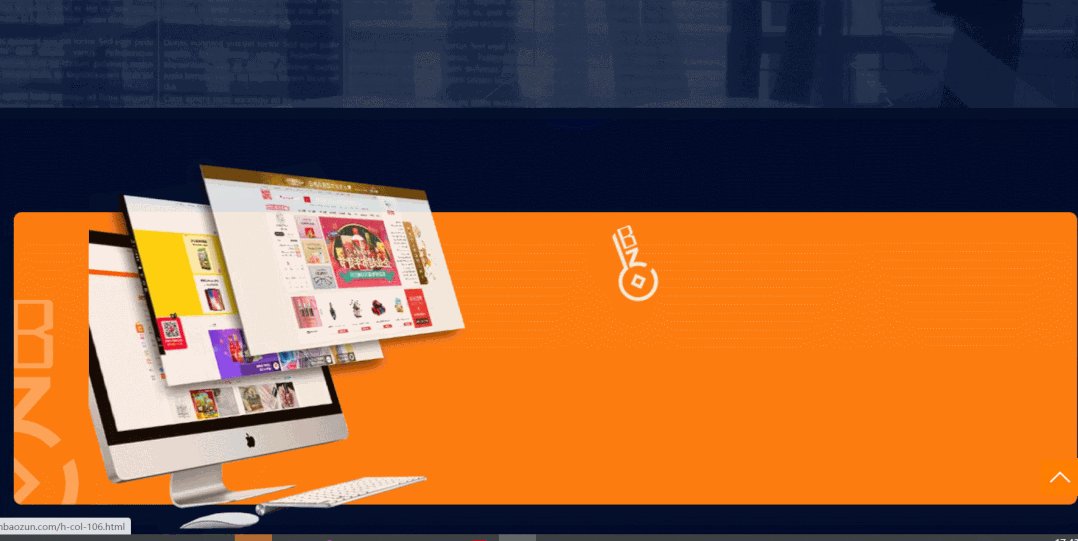
1.3D翻轉(zhuǎn)banner
整個(gè)網(wǎng)頁首先映入眼簾便是banner橫幅,,這個(gè)位置的設(shè)計(jì)能否第一眼吸引客戶格外重要。寶尊科技在banner使用了少見的3D水平翻轉(zhuǎn)形式,,讓網(wǎng)頁有破屏而出的強(qiáng)烈立體感,。
如此新穎的設(shè)計(jì),讓用戶不會(huì)對(duì)banner產(chǎn)生視覺疲勞,。同時(shí),,打造了符合品牌屬性的特殊視覺效果,讓人眼前一亮,,為官網(wǎng)印象加分,。

2.光標(biāo)跟隨懸停視差
頁面上的元素根據(jù)光標(biāo)的位置移動(dòng)呈現(xiàn)不同的位移距離與速度,營造出動(dòng)態(tài)又獨(dú)特的視覺體驗(yàn)與網(wǎng)站設(shè)計(jì)效果,,增加頁面的互動(dòng)性與趣味,,能為用戶帶來更多的參與感。

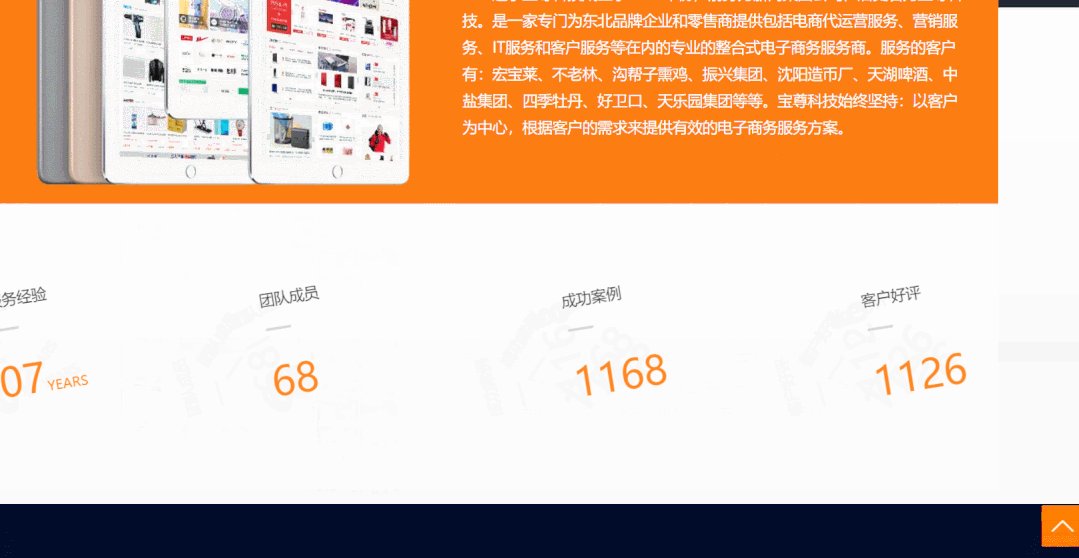
3.鼠標(biāo)滾動(dòng)展示
當(dāng)鼠標(biāo)在頁面滑動(dòng)時(shí),,板塊構(gòu)成元素有序的緩入進(jìn)場,,采用流暢的動(dòng)效演示頁面內(nèi)容的過程中,板塊切換更有層級(jí)關(guān)系體現(xiàn),,讓用戶可以從容不迫地分板塊瀏覽信息,。

網(wǎng)頁設(shè)計(jì)是有“套路”的,網(wǎng)頁布局雖然千變?nèi)f化,,但是使用現(xiàn)成的工具搭建,,自建一個(gè)品牌官網(wǎng)并不難。
像寶尊科技,,使用凡科建站(https://jz.fkw.com/?_ta=2891)現(xiàn)成的模板,,配色、布局,、交互,,即可輕松完成。搭配輕量化管理,,企業(yè)無需過多人員即可進(jìn)行日常維護(hù),。
善用互聯(lián)網(wǎng)工具已成了時(shí)代的趨勢,借力現(xiàn)成的,、專業(yè)的模板工具,,打造一張企業(yè)名片,,全面展示品牌經(jīng)驗(yàn)、實(shí)力,、服務(wù)態(tài)度,,才能在競爭激烈的互聯(lián)網(wǎng)時(shí)代中樹立品牌形象,搶奪商機(jī),。
點(diǎn)擊下方鏈接直達(dá)案例:
【移動(dòng)端】http://m.lnbaozun.com