- 新聞動(dòng)態(tài)
- 公告規(guī)范
- 客戶案例
- 幫助中心
所屬行業(yè):服務(wù)行業(yè),、文化創(chuàng)意
所用產(chǎn)品:凡科建站
功能亮點(diǎn):二級(jí)菜單導(dǎo)航、hover動(dòng)效

企業(yè)的官網(wǎng)是一家企業(yè)的前臺(tái)門戶,。在互聯(lián)網(wǎng)時(shí)代,,很多客戶在確定合作前常常會(huì)在網(wǎng)上搜索該公司,如搜索不到,,信任度往往大打折扣,。
不管是大公司,還是小工作室,,搭建一個(gè)企業(yè)官網(wǎng)都是必不可少的,。很多公司在剛開始建站時(shí),常會(huì)覺得無從下手:
· 如何打造符合公司屬性的個(gè)性化網(wǎng)站,;
· 怎么選擇主色調(diào),;
· 布局、交互怎么設(shè)置才突出,;
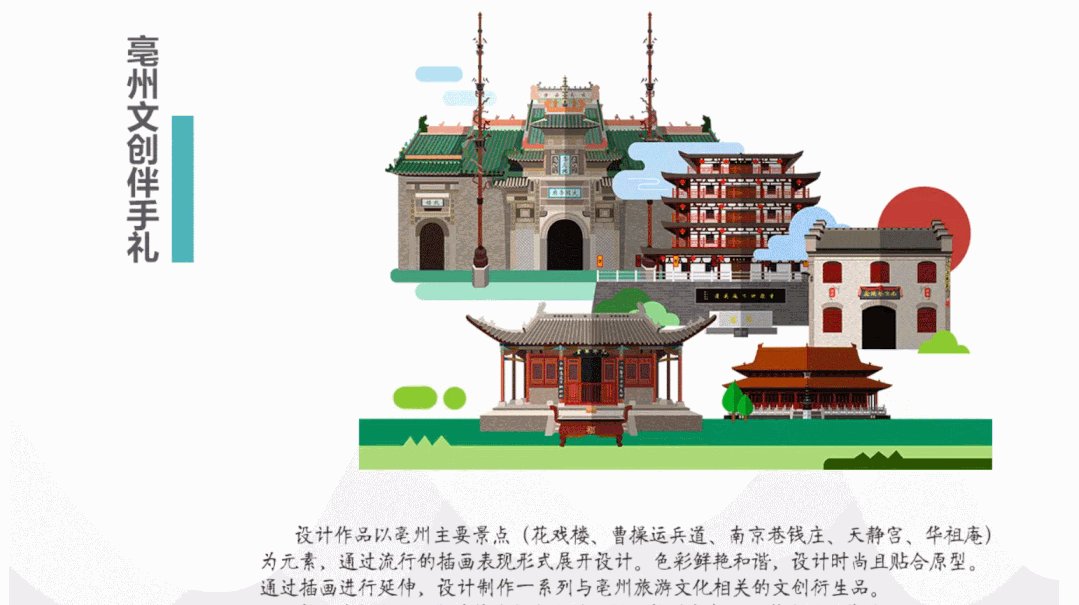
今天帶來由「田木文創(chuàng)」自建“古風(fēng)”官網(wǎng),,看看小小工作室,如何借助凡科建站,,簡單,、快速打造一個(gè)抓人眼球的官網(wǎng),文創(chuàng)產(chǎn)品又是如何和數(shù)字化巧妙融合,。
明確定位,,打造個(gè)性化官網(wǎng)
隨著互聯(lián)網(wǎng)迅速發(fā)展,越來越多企業(yè)開始數(shù)字化轉(zhuǎn)型,,每天都有上千百個(gè)網(wǎng)站展露面孔,。想要在其中脫穎而出,企業(yè)需根據(jù)自身產(chǎn)品,、服務(wù)屬性,,塑造出與眾不同的個(gè)性“門面”,。
只有先明確官網(wǎng)定位,對(duì)自身品牌網(wǎng)站有清晰認(rèn)識(shí),,才能有針對(duì)性地搭建內(nèi)容,。開始建站之前,首先要選對(duì)工具,。在建站產(chǎn)品的選擇上,,田木文創(chuàng)創(chuàng)始人采訪時(shí)說到:
“做一個(gè)網(wǎng)站要找到適合自己的土壤,文創(chuàng)工作室人手有限,,大部分集中于創(chuàng)作作品,,于是我們選擇用自助建站,使用模板就能簡單搭建一個(gè)網(wǎng)站,,再慢慢播撒種子填充內(nèi)容,,慢慢生根發(fā)芽,開花結(jié)果,?!?/section>
確認(rèn)工具后,田木文創(chuàng)開始明確自身網(wǎng)站定位——綜合性門戶網(wǎng)站,。
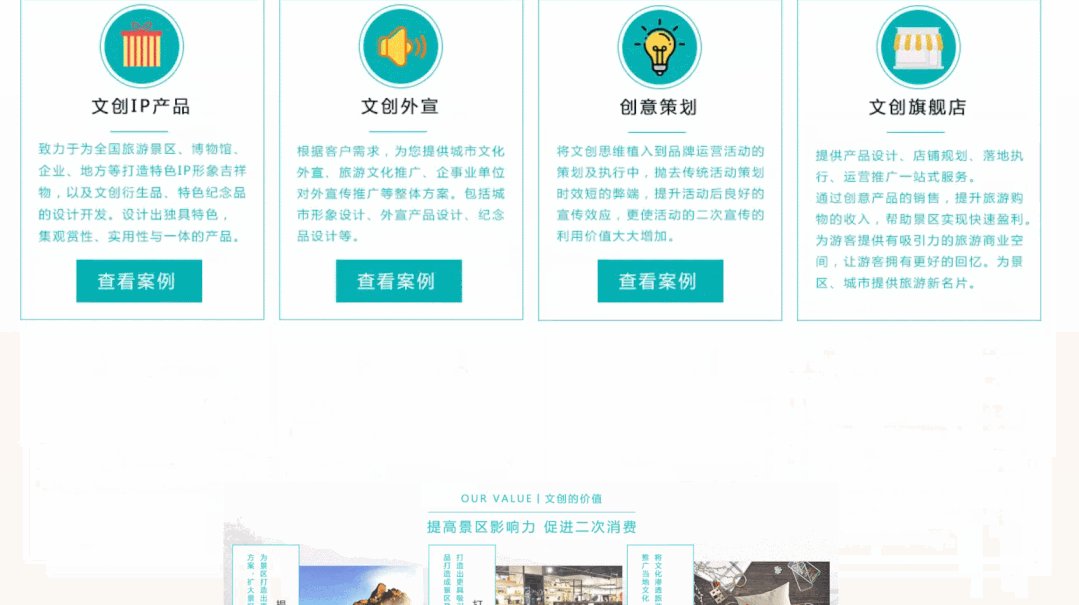
田木文創(chuàng)創(chuàng)始人介紹到,,團(tuán)隊(duì)根據(jù)自身業(yè)務(wù)梳理所需功能點(diǎn),網(wǎng)站需承擔(dān)品牌宣傳,、業(yè)務(wù)介紹,、溝通客戶的功能,同時(shí)我們會(huì)承辦大賽類,,網(wǎng)站需提供空間為參賽選手下載相關(guān)資料,,綜合性門戶便很好地容納了這些功能。
梳理功能點(diǎn)后,,田木文創(chuàng)將功能點(diǎn)分別設(shè)置在導(dǎo)航中,,導(dǎo)航是最能清晰呈現(xiàn)整個(gè)網(wǎng)站框架結(jié)構(gòu)的位置,好的導(dǎo)航能有效減少網(wǎng)站的跳出率,。
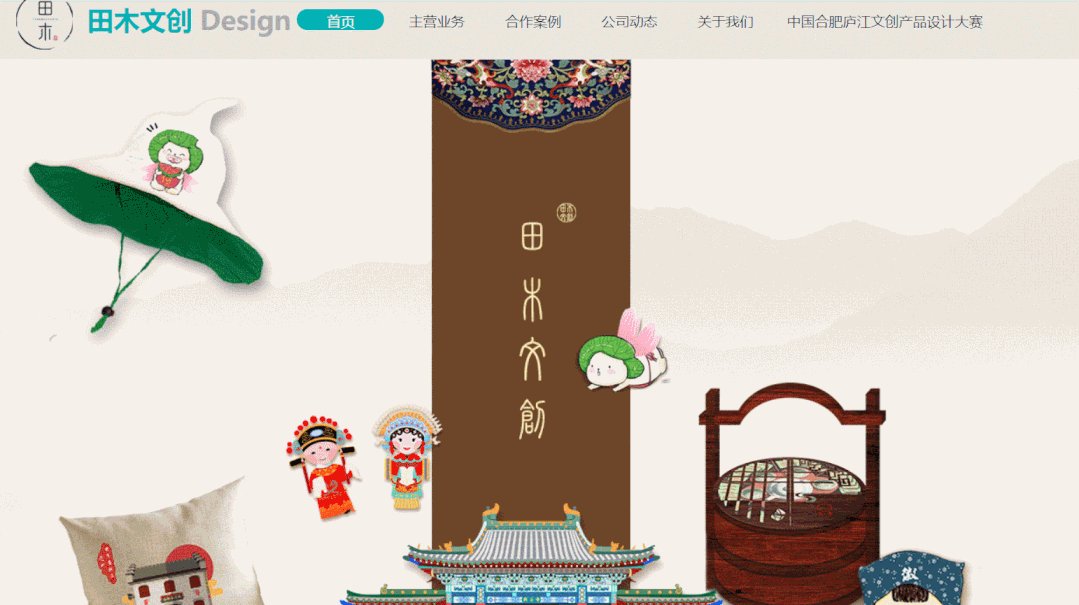
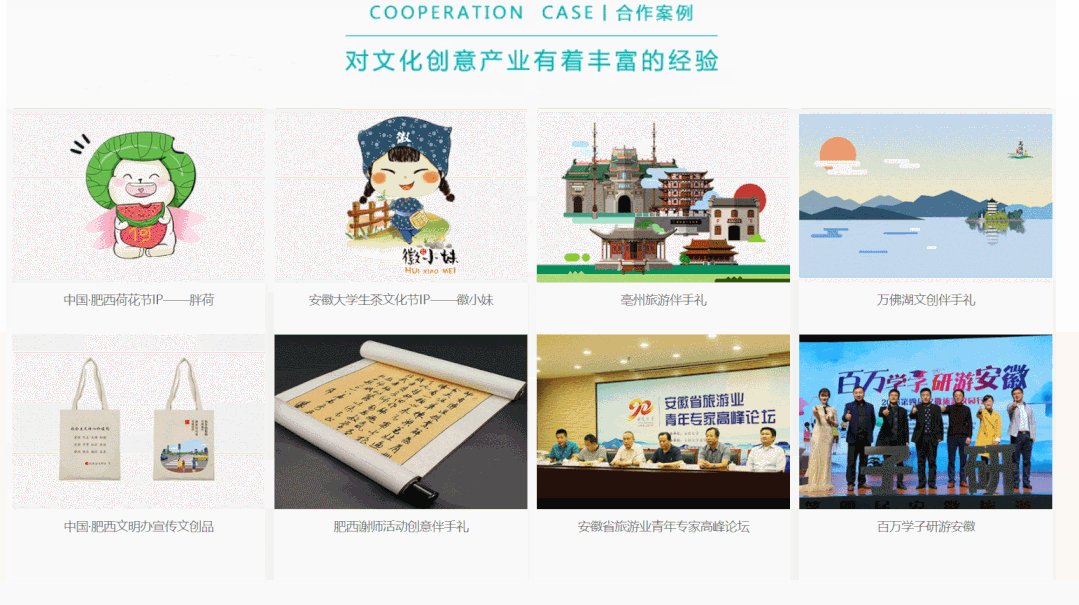
田木文創(chuàng)將導(dǎo)航分為5大部分,,主營業(yè)務(wù)、合作案例,、公司動(dòng)態(tài),、關(guān)于我們、設(shè)計(jì)大賽,,再在合作案例類設(shè)置二級(jí)菜單,,將以往精選案例羅列,讓用戶通過導(dǎo)航第一眼就能找到自己想要了解的信息,。
在客戶案例的作品展示中,,田木文創(chuàng)在每個(gè)案例頭部采用統(tǒng)一首圖,。
好的網(wǎng)頁設(shè)計(jì)中,核心因素就是重復(fù),。在網(wǎng)站的每一個(gè)頁面重復(fù)某些視覺元素,,不僅能讓訪問者知道他們還在該網(wǎng)頁中瀏覽,還可以提供統(tǒng)一性和連續(xù)性,,同時(shí),,底圖上統(tǒng)一的的品牌標(biāo)識(shí)更能達(dá)到品宣效果。
化繁為簡,,突出主色的魅力
在所有的視覺創(chuàng)作的形式中,,色彩都是基礎(chǔ)。網(wǎng)站核心之一便在于主色,,主色可以決定整個(gè)網(wǎng)站的風(fēng)格,,確保正確傳達(dá)信息。
田木文創(chuàng)選用自身VI色作為主色,,綠色給人感覺自然、新鮮,、和平,,十分貼合創(chuàng)作類工作室屬性。
“品牌logo是一個(gè)認(rèn)知符號(hào),,客戶第一眼記住的便是他的顏色,,我們建立官網(wǎng)主色調(diào),便是從VI色開始,?!?/section>
確定主色后,當(dāng)糾結(jié)頁面的輔助色時(shí),,黑色,、白色、灰色就是不錯(cuò)的選擇,。黑白灰可以讓網(wǎng)頁更穩(wěn)定,,更豐富,他們是天生的調(diào)和色,,安全色,。搭配時(shí),往往會(huì)有意想不到的效果,。
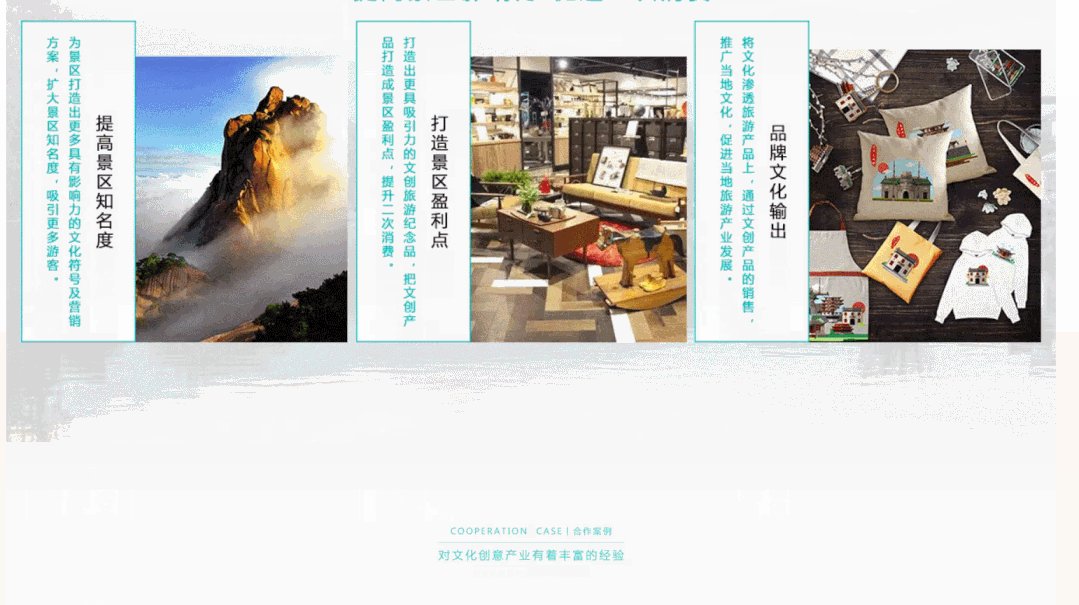
田木文創(chuàng)便在不同的頁面便使用了這三種輔助色,。在面對(duì)客戶那里這種配圖多,顏色多的情況下,,田木文創(chuàng)選用黑色,,它可以統(tǒng)一凌亂的色彩分布,,讓頁面有秩序、有重心,。
灰色同樣是網(wǎng)頁的搭配師,,當(dāng)使用灰色作為底色,面對(duì)與灰色差異很大的色彩,,更適合突出主體,,而面對(duì)差異小的色彩,更容易體現(xiàn)出高雅的氛圍,。
再搭配白色,,調(diào)節(jié)頁面的呼吸感。無論大板塊還是小板塊,,灰白都成為整體優(yōu)美調(diào)性不可或缺的一部分,。如此綠灰白的搭配讓田木文創(chuàng)官網(wǎng)頁面更有質(zhì)感、更有氛圍,。

大膽使用對(duì)比原則,,做出搶眼網(wǎng)頁
田木文創(chuàng)結(jié)合自身作品的古風(fēng)特色,頁面采用橫版與豎版結(jié)合,。重點(diǎn)鮮明,,錯(cuò)落有致,整個(gè)排版富有呼吸感,。
尤其Banner上再加上隨意分布的國潮元素,,讓視覺落腳處靈動(dòng)趣味。
除此之外,,在每個(gè)頁面的排版中,田木文創(chuàng)善于使用「對(duì)比原則」,。對(duì)比是為頁面增加視覺效果的最有效途徑之一,。
Robin Williams對(duì)比原則就指出“如果兩個(gè)項(xiàng)不完全相同,就應(yīng)當(dāng)使之不同,,而且應(yīng)當(dāng)是截然不同,。”
田木文創(chuàng)在文案大小,、顏色、字體以及圖片分布上均使用對(duì)比原則,。標(biāo)題類使用更大更粗的字體,,正文使用思源黑體類的常規(guī)字體,,有助于突出對(duì)比效果,。
隨著視線下移,,會(huì)發(fā)現(xiàn)信息點(diǎn)和關(guān)鍵點(diǎn)扼要突出,,在不同元素之間建立一種有組織的層級(jí)結(jié)構(gòu),,快速地為目標(biāo)客戶傳達(dá)賣點(diǎn)。

跟PPT放映一樣,,網(wǎng)頁沒有動(dòng)畫往往給人感覺稍顯單調(diào),。當(dāng)用戶進(jìn)入頁面,通過鼠標(biāo)不斷點(diǎn)擊,,頁面不斷給出動(dòng)畫效果,,讓用戶收獲驚喜的同時(shí),,更能促使用戶進(jìn)行更多的嘗試,。
以往的網(wǎng)頁交互聽著很困難,要懂HTML,、JavaScripr等等,,但田木文創(chuàng)通過凡科網(wǎng)自助建站,即輕松實(shí)現(xiàn),。
為突出頁面不同板塊,田木文創(chuàng)在首頁同一版面使用不同的進(jìn)場動(dòng)畫:
前半部分首先使用最簡單的放大特效,,輕松開場,。緊接著,對(duì)需強(qiáng)調(diào)的合作案例展示板塊,,采用翻轉(zhuǎn)特效,。
緩解客戶視覺疲勞的同時(shí),局部板塊的動(dòng)態(tài)改變也會(huì)吸引到用戶的注意力,,使其修飾的內(nèi)容更易被瀏覽,。

總結(jié)
近年來,IP受到的關(guān)注越來越高,,IP形象既是品牌文化理念的直觀展示,,又是文創(chuàng)作品設(shè)計(jì)的延續(xù)。IP現(xiàn)象設(shè)計(jì)漸趨流行,,成為企業(yè)品牌必備元素之一,。
“想要設(shè)計(jì)好客戶的IP形象,就要先做好自己的'IP',?!睆呐渖?、布局到排版、交互,,田木文創(chuàng)結(jié)合自身產(chǎn)品特色打造了一個(gè)古風(fēng)國潮感的官網(wǎng),。
文創(chuàng)產(chǎn)品讓濃厚的歷史文化不再只是停留在史書、影像中,,而隨著數(shù)字化的發(fā)展,,田木文創(chuàng)借力凡科網(wǎng),提升了自身品牌影響力,,并讓文創(chuàng)業(yè)務(wù)得以更廣泛的傳播,。
不管是什么類型的企業(yè),都可以通過凡科網(wǎng)(http://ynlmjz.com/?_ta=2891)輕松自建品牌官網(wǎng),,打造出屬于自己的形象,。
案例鏈接: